//Yoonseo(Dave) Choi
//Section B
//yoonseo1@andrew.cmu.edu
//Project 07
var npoints =100; //points for generating curve
function setup() {
createCanvas(480,480); //canvas size of 480 by 480
angleMode(DEGREES); //set radian to degree
}
function draw() {
background(0);//set background to black
stroke(255); //curve colro tobe white
var mx = constrain(mouseX,30,width-30); // return mousex value within constrain
var my = constrain(mouseY,30,height-30); //return mousey value within constrain
noFill(); //no fill on geometry
heart(mx,my); // execute heart function wiggly heart
heart2(mx,my); //execute heart2 function line following mouse
nails(mx,my);
}
function heart(rn1,rn2){ //for getting parameter for x,y mouse
strokeWeight(0.5); //set stroke size to 0.5
push()
beginShape();
translate(width/2,height/2) // make it center at middle
for (var i =0; i <npoints;i++) { // for loop for creating geometry
var t = map (i,0,npoints,0,360); // map t value to degree
var x = 16*sin(t)*sin(t)*sin(t); // x function from the mathworld wolf cam
var y = 13*cos(t)-5*cos(2*t)-2*cos(3*t)-cos(4*t); //y function from mathworld wolf cam
vertex(x*rn1/40+(rn1/50*random(-0.5,0.5)),-y*rn2/40+(rn2/50*random(-0.5,0.5))); //create heart shape with wiggle
//as mouse move wiggle gets small or big
}
endShape(CLOSE); //end the geomtry
pop();
}
function heart2(rn1,rn2){
strokeWeight(0.5);//set stroke size to 0.5
push();
for (var i =0; i <npoints;i++) { // for generating geometry
var t = map (i,0,npoints,0,360); // t value to degree
var c = color (150,0,0); // color to red
stroke(c); // set stroke color to red
var x = 16*sin(t)*sin(t)*sin(t); // heart x
var y = 13*cos(t)-5*cos(2*t)-2*cos(3*t)-cos(4*t);//heart y
line(rn1,rn2,x*rn1/60+width/2,-y*rn2/60+height/2); //create line from heart to mouse position
}
pop();
}
function nails(rn1,rn2){
stroke(255,81,51,500-(rn1+rn2)/2) //color alpha change based on the mosue
strokeWeight(0.4); //stroke weight
push();
beginShape();
translate(width/2,height/2);
for (var i =0; i <npoints; i++){
var t = map (i,0,npoints,0,360); //mapping to dgrees
var r = map((rn2+rn1),0,(height+width),0,100); // mapping radius to max 100 based on mouse
var x = r*cos(t); // circle x
var y = r*sin(t); //circle y
vertex(x*rn1/200,y*rn2/200);//outer line for the vertex
vertex(x*rn1/150,y*rn2/150);//inner circle for connecting
}
endShape(CLOSE); //close the geometry
pop();
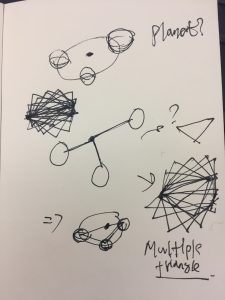
}While I was searching for which curve to play with, I found heart shaped curve. I wanted to express emotion that I was having when the idea came up. I wanted the heart to give unstable look with directional element. At the same time, I look for other curve that could be used to show nail. I wanted to illustrate nails in the heart when heart is small but as it grow, nail starts to disappear. I have used r cos(theta) and r sin(theta) to generate the circular curve that will be used to represent the nail. To show the instability of the heart I used the wiggling motion, and I have used line to move along with the mouse coordinate to show dynamic direction that heart can point to.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)