//Elizabeth Wang
//Section E
//elizabew@andrew.cmu.edu
//Project 6: Abstract clock
function setup() {
createCanvas(400, 400);
}
function draw() {
var h = hour(); //hour
var m = minute(); //minute
var s = second(); //second
background(0,167,225);
fill(255);
noStroke();
ellipse (150, 120, 50, 100); //left ear
ellipse (250, 120, 50, 100); //right ear
ellipse (200, 200, 200, 200); //head
fill(255,200,87);
ellipse (175, 210, 20, 10); //nose
stroke(0);
strokeWeight(2);
fill(255);
ellipse (140, 180, 50, 50); //right eye
ellipse (220, 180, 50, 50); //left eye
var thetaSecond = ((3*PI)/2) + (PI/30) * s; //increments of 60 for seconds
var xls = 140 + 10*cos(thetaSecond); //x left eye position
var yls = 180 + 10*sin(thetaSecond); //y left eye position
var xrs = 220 + 10*cos(thetaSecond); //x right eye position
var yrs = 180 + 10*sin(thetaSecond); //y right eye position
fill(0);
noStroke();
ellipse (xls, yls, 30, 30); //left eye moving
ellipse (xrs, yrs, 30, 30); //right eye moving
//mouth
noStroke();
fill(52,52,52);
rect(158, 225, 40, 2*m, 20, 20, 10, 10); //mouth gets bigger every minute
if (m>30){ //when mouth gets big, also a mark for when it is past 30 minutes
var xt = 100 + 80*cos(thetaSecond); //x right eye position
var yt = 200 + 80*sin(thetaSecond); //y right eye position
textSize(20);
text("it's been 30 minutes, I'M LATE!", xt, yt);
fill(189,217,191);
}
//cheek blush
if (h == 0){ //changing from 24 to 12 hour time
h = 12;
}
if (h > 12){
h = h - 12;
}
for(var x = 0; x < h ; x++){ //every hour there is a new blush line
stroke(237,106,90);
var spacing = x * 15;
line(spacing + 130, 200, spacing + 90, 220);
}
}
Reflection
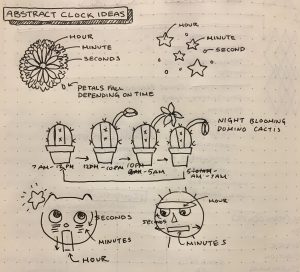
This project was difficult for me in the sense that it was hard for me to distance myself from what actual clocks generally looks like. At first I tested out trying to make a flower grow out of a cactus and eventually die as the day went on, but it ended up being too complicated, so I simplified it to a face instead. I’m happy with how the final looks, but I still feel as though if I had more time, I would add more graphic elements. The face itself rolls its eyes every second, and every minute that passes, the mouth gets longer. Once 30 minutes passes, text pops up that informs the user that it has been over 30 minutes. For the hour, I added “blush” lines, and each line represents one hour.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)