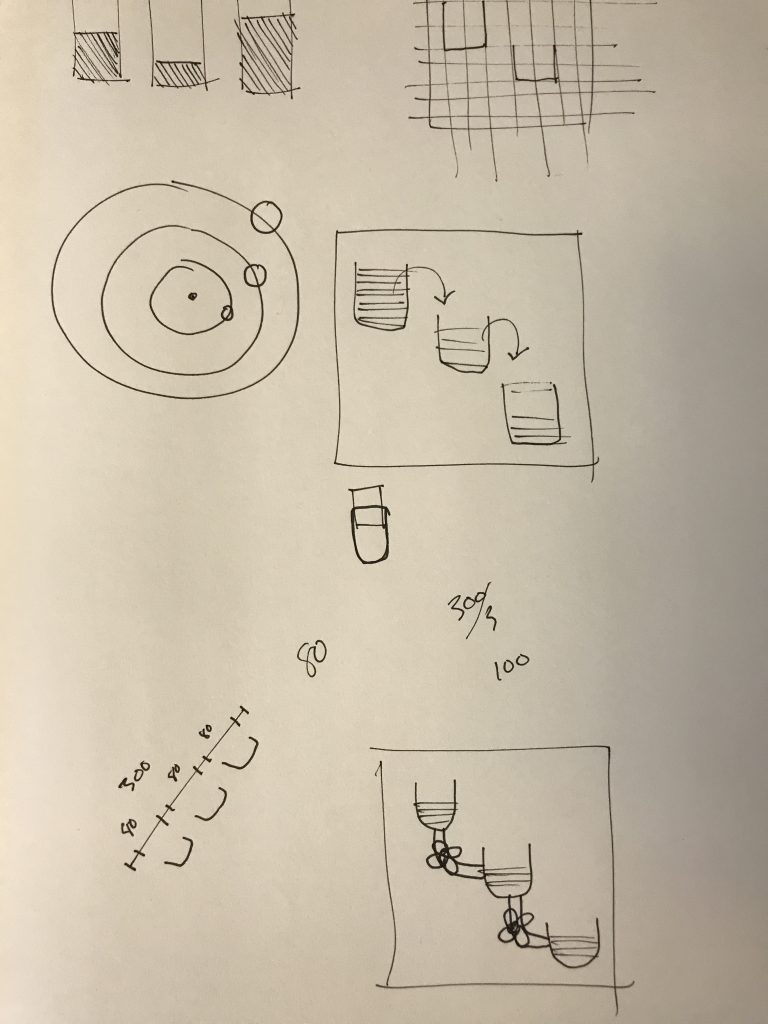
water clock
var red1 = 0
var green1 = 0
var blue1 = 0
var red2 = 0
var green2 = 0
var blue2 = 0
var wid = 5
function setup() {
createCanvas(300, 300);
strokeWeight(0);
}
function draw() {
background(208,236,245);
//get time
var hr = hour();
if(hr > 12){
hr = hr - 12}
var min = minute();
var sec = second();
//tubes
strokeWeight(10);
noFill()
stroke(red1,green1,blue1);
arc(115,95,120,120,PI/2,PI)
stroke(red2,green2,blue2);
arc(210,190,120,120,PI/2,PI)
//color of tube 1
if(sec == 59){
red1 = 52
green1 = 198
blue1 = 244
}else{
red1 = 80
green1 = 80
blue1 = 80
}
//collor of tube 2
if(sec == 59 & min == 59){
red2 = 52
green2 = 198
blue2 = 244
}else{
red2 = 80
green2 = 80
blue2 = 80
}
//bowls of water
fill(52,198,244);
stroke(0);
strokeWeight(3);
rect(15,15,80,80);
rect(110,110,80,80);
rect(205,205,80,80);
//extention of background to hide lid (not visible)
strokeWeight(0);
fill(208,236,245);
rect(10,10,90,16)
rect(105,105,90,16)
rect(200,200,90,16)
//compute the height of the water
var secfull = map(sec, 0, 60, 77, 7);
var minfull = map(min, 0, 60, 77, 7);
var hrfull = map(hr, 0, 12, 77, 7);
//display the water
fill(208,236,245);
rect(17,17.5,77,secfull);
rect(112,112.5,77,minfull);
rect(207,207.5,77,hrfull);
//water marks
fill(0)
dist1 = 0
//ticks for vessle 1 and 2
for(var i = 0; i < 13; i++){
rect(50,95-dist1,wid,1/2)
rect(145,190-dist1,wid,1/2)
dist1 += 5.9
if((i + 1) % 3 == 0){
wid = 10
}else{
wid = 5
}
}
//ticks for vessle 3
dist3 = 0
for(var k = 0; k < 13; k++){
rect(240,285-dist3,10,1/2)
dist3 +=5.9
}
//digital time
fill(0);
text(nf(hr,2,0) + ':' + nf(min,2,0) + ':' + nf(sec,2,0),10,290);
}For this project, I got a lot of inspiration from the water clock that was discussed in the video. I had a lot of trouble coming up with an idea to show time that was creative without being overdone. I knew that a lot of people were planning on doing interesting circular clocks but I wanted to do something a little different.
Basically the premise of this machine is that when the water in the seconds cup overfills, it empties into the minute and so on into the hours. My favorite part of this is that when you look at it (besides the fact that there is a digital time keeper in the corner) you should have no idea it is a clock, just interacting water vessels.
. 

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)