//Cora Hickoff
//Section D
//chickoff@andrew.cmu.edu
//Project-06
function setup() {
createCanvas(400, 400);
}
function draw() {
background(240, 8, 8, 1);
noStroke();
for (var y = 0; y < height+5; y += 15) {
for (var x = 0; x < width+5; x += 15) {
fill(25, 220, 20, 1,);
ellipse(x, y, 20, 20);
}
}
for (var y = 0; y < height+5; y += 15) {
for (var x = 0; x < width+5; x += 15) {
fill(25, 50, 200, 1);
triangle(x, y, 5, 5, 2, 10);
}
}
var H = hour();
var M = minute();
var S = second();
var mappedH = map(H, 0,23, 0,width);
var mappedM = map(M, 0,59, 0,width);
var mappedS = map(S, 0,59, 0,width);
var triangleHeight = height / 3;
var triangleWidth = width / 2;
//hour
fill(205, 18, 90, 3);
triangle(200, .5*triangleHeight, .5*triangleWidth, mappedH, 0, triangleHeight);
//minute
fill(20, 20, 180, 3);
triangle(0, 4*triangleWidth, .5*triangleWidth, mappedM, 2, triangleHeight*2);
//second
fill(15, 100, 180, 3);
triangle(0, .5*triangleWidth, 1.5*triangleWidth, mappedS, 0, triangleHeight);
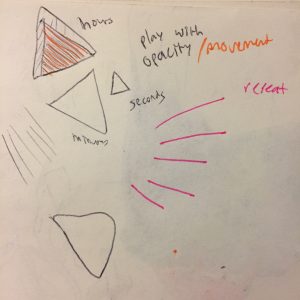
}I started this project by thinking about how I could make this clock visually interesting. I found that lowering the opacity caused it to feel more blended and smooth, versus hard and rigid like the clocks we see in classrooms. In addition, I created a for() loop to cause thin triangles to cascade at the start of the program, and felt it was representative of the passage of time.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)