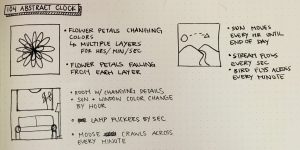
For this project, it took me a while to figure out what I wanted to do. At first I was stuck on the idea of a clock being circular and thought of creating a flower with petals to represent hours, minutes and seconds. However, I thought this wasn’t abstract enough. After pondering for a bit, I came up with the idea of creating a landscape with certain parts that would gradually change over time. At first, I thought of just creating a natural landscape with a sun, river, and mountains, but I felt this wasn’t personalized enough.

While thinking of what to do, I was siting at my kitchen table staring at the couch across from me and out my window. I finally decided to take inspiration from my own room and create an image of this view of the room. I decided to add a few different fun features to the actual clock.

In the abstract clock, the light turns on and off by the second, the sky and sun shift by the hour, and the mouth of the couch gradually opens by the minute.
function setup() {
createCanvas(480, 400);
}
function draw() {
background(164, 158, 141);
var h = hour();
//window assembly
var windowM = 80; //margins on sides of window (distance from edge of canvas to edge of window)
var windowW = 320; //width of window
var windowH = 240; //height of window
if(h > 0 & h < 13){ //sky brightens from 1am - 12pm
var skyR = h * (167/12); //red
var skyG = h * (206/12); //green
var skyB = h * (214/12); //blue
} else { //sky darkens from 1pm - 12am
var skyR = 167 - (h - 12) * (167/12); //red
var skyG = 206 - (h - 12) * (206/12); //green
var skyB = 214 - (h - 12) * (214/12); //blue
}
//window
noStroke();
fill(skyR, skyG, skyB);
rect(windowM, 0, windowW, windowH);
strokeWeight(10);
stroke(60, 61, 59);
line(windowM, 0, windowM, windowH); //left border
line(windowM + windowW, windowH, windowM + windowW, 0); //right border
//sun
var sunDiam = 100; //diameter of sun
var sunX = width/2; //x position of sun
if(h > 0 & h < 13){ //sun rises from 1am-12pm
var sunY = (windowH + sunDiam/2) - h * ((windowH + sunDiam)/12);
} else { //sun lowers from 1pm-12am
var sunY = -sunDiam/2 + (h - 12) * ((windowH + sunDiam)/12); //y position of sun
}
if(h > 0 & h < 13){ //sun brightens from 1am-12pm
var sunR = h * (211/12); //red
var sunG = h * (130/12); //green
var sunB = h * (115/12); //blue
} else { //sun darkens from 1pm-12am
var sunR = 211 - (h - 12) * (211/12); //red
var sunG = 130 - (h - 12) * (130/12); //green
var sunB = 115 - (h - 12) * (115/12); //blue
}
noStroke();
fill(sunR, sunG, sunB);
ellipse(sunX, sunY, sunDiam, sunDiam);
//couch
var couchR = 228; //couch red
var couchG = 231; //couch green
var couchB = 189; //couch blue
var cushionW = 180 - minute() * (140/60); //changing width of cushion
var cushionR = 240 + minute() * (140/60); //changing x position of right cushion
strokeWeight(5);
stroke(couchR - 10, couchG - 10, couchB - 10);
fill(couchR, couchG, couchB);
rect(60, windowH - 10, 360, height - windowH + 10, 40); //back of couch
//couch face
noStroke();
fill(211, 130, 115);
rect(60, windowH + 65, 360, 75); //mouth gums
strokeWeight(30);
stroke(261, 80, 65);
line(120, 345, 360, 345); //mouth
fill(255);
noStroke();
rect(210, 330, 20, 20); //tooth right
rect(250, 330, 20, 20); //tooth left
ellipse(140, 270, 30, 40); //eye white left
ellipse(340, 270, 30, 40); //eye white right
fill(0);
ellipse(340, 275, 20, 20); //pupil left
ellipse(140, 275, 20, 20); //pupil right
//cushions
strokeWeight(5);
stroke(couchR - 10, couchG - 10, couchB - 10);
fill(couchR, couchG, couchB);
rect(60, windowH + 65, cushionW, 75, 20); //left cushion
rect(cushionR, windowH + 65, cushionW, 75, 20); //right cushion
rect(50, 260, 40, 200, 40); //left arm rest
rect(width - 90, 260, 40, 200, 40); //right arm rest
//lamp
noStroke();
if(second() % 2 == 0){ //turns on every other second
fill(242, 239, 199);
rect(440, 60, 50, 100);
} else {
fill(100);
rect(440, 60, 50, 100);
}
fill(60, 61, 59);
rect(470, 160, 20, 400); //lamp stand
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)