var minuteCounterX = [];
var minuteCounterY = [];
var dy = [];
var col = [];
function setup() {
createCanvas(150,480);
background("#469f80");
for (var m = 0; m < (60 - minute()); m++) {
minuteCounterX[m] = random (5,140);
minuteCounterY[m] = random (-10,20);
dy[m] = random(1,3);
}
}
function draw() {
background("#469f80");
secondsBall();
for (var r = 0; r < 24 - hour(); r++) { //number of squares is hours left in day
rectangles(r);
}
minutePetalsDraw(minuteCounterX,minuteCounterY);
}
function minutePetalsDraw(minuteCounterX,minuteCounterY) { //number of circles equals number of minutes left in the hour
noStroke();
for (m = 0; m < (60 - minute()); m++) {
if (m%4 === 0) {
fill("#fba919");
}
else if (m%4 == 1) {
fill("#ef5b30");
}
else if (m%4 == 2) {
fill("#96b9e2");
}
else {
fill("#434b9f");
}
ellipse(minuteCounterX[m],minuteCounterY[m],10);
minuteCounterY[m] += dy[m];
if (minuteCounterY[m] > 480) {
minuteCounterY[m] = 0;
}
}
}
function secondsBall() { //ball appears every other second and grows smaller as the minute passes
frameRate(60);
noStroke();
fill("#e47884");
if (second()%2 === 0) {
ellipse(115,30,120 - (second()*2));
}
}
function rectangles(r) { //number of squares remaining equal number of hours remaining in day
frameRate(60);
stroke("#f6f0b8");
strokeWeight(2);
noFill();
rectMode(CENTER);
push();
translate(75,30+(r*18)); //each square is 18 pixels apart from center
angleMode(DEGREES);
rotate(millis()/45+(r*10)); //each square is 10 degrees apart from the other; number chosen for aesthetics
rect(0,0,25,25);
pop();
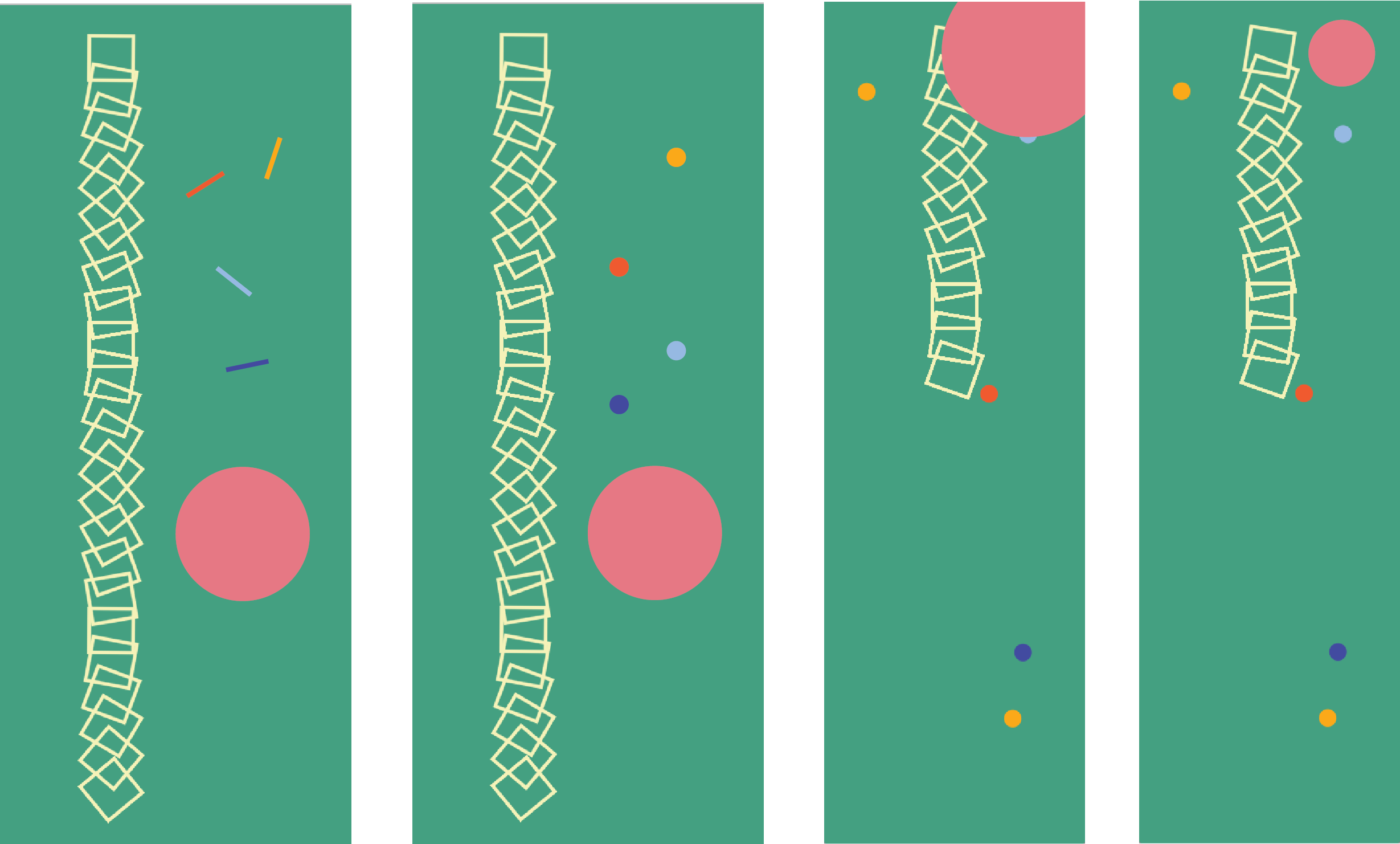
}I wanted my designs to follow the concept of visualizing “time left” as opposed to “time passed”. We often view the positive space of things (the black ink that forms the letter) as opposed to the negative space (the white around a letter that comes together to form the black). I played with various geometric shapes and compositions, and had fun experimenting with color.
The rotating squares represent the number of hours left in the day; the confetti circles represent the number of minutes left in the hour, and the size of the blinking circle, which appears and disappears every second, correlates to the number of seconds left in the minute.
The confetti circles was a bit of a challenge. I had tried using a for loop to initialize an array of x and y coordinates; however, I had initially put the for loop in the draw function. As a result, the circles kept on being redrawn and “spazzing”. After trying (with no avail) to set conditions for when the for loop would redraw, I learn that I’d needed to put the for loop in the setup function.
Something I still don’t quite understand is that even though the setup function is called once, the array still changes with the minute. Thus, does the setup function change if the parameters inside it change? When I’d tried printing the minute or second in the setup function, the value in the console didn’t change even as the minute and second did.
Above are some sketches I did for color and composition
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)