//Ashley Chan
//Section C
//ashleyc1@andrew.cmu.edu
//Project-06-Abstract-Clock
var lastSecond;
var currentSecond;
var lastMinute;
var currentMinute;
var lastHour;
var currentHour;
var secondAngle;
var minuteAngle;
var hourAngle;
var x = 0;
var y = 0;
var maxDiameter = 280;
var theta = 0;
var strokeCol;
var weight;
function setup() {
frameRate(1);
createCanvas(300, 300);
// translate(150, 150); //Set origin to center of canvas
angleMode(DEGREES);
background(215, 192, 208);
drawMinuteArc();
}
function draw() {
translate(150, 150); //Set origin to center of canvas
rotate(-90); //set hands so they start where 12 would be
drawStuffBasedOffMinute();
drawStuffEverySecond();
drawMinuteArc();
drawStuffBasedOffHour();
if (second() != 0) {
//clock outline
stroke(255);
strokeWeight(5);
noFill();
ellipse(0, 0, 200, 200);
}
}
function drawStuffBasedOffHour() {
currentHour = hour();
if (lastHour != currentHour) {
//calculate how much to rotate hour rect
hourAngle = currentHour * (360/12);
//For every hour that passes, rotate hour rect
for (var i = 0; i <= 12; i++){
push();
rotate(hourAngle);
fill(255, 100, 150, 8);
noStroke();
rect(0, 50, 25, 25);
pop();
}
}
}
function drawStuffBasedOffMinute() {
currentMinute = minute();
if (lastMinute != currentMinute) {
//have circle with stroke outline pulse according to minute
for (var i = 0; i < 60; i ++) {
var diam = (sin(theta) * maxDiameter/2) + maxDiameter/2;
strokeWeight(.1);
stroke(0);
noFill();
ellipse(0, 0, diam, diam);
theta += 1;
}
}
}
function drawStuffEverySecond() {
currentSecond = second();
if (currentSecond != 0) {
//Calculate how much to rotate line
secondAngle = currentSecond * (360/60);
push();
rotate(secondAngle);
fill(255, 100, 150, 8);
stroke(50, 50, 50);
line(0, 0, 80, 0);
noStroke();
ellipse(0, 110, 10, 10);
pop();
}
else {
setup();
}
}
function drawMinuteArc() {
if (lastMinute != currentMinute) {
//calculate houw much to rotate min hand
minuteAngle = currentMinute * (360/60);
//For every hour that passes, rotate hour hand
push();
rotate(minuteAngle);
stroke(255);
strokeWeight(1);
ellipse(20, 20, 25, 25);
pop();
print(minuteAngle);
}
}
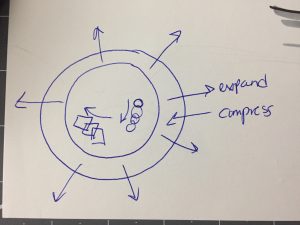
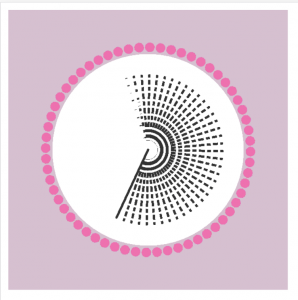
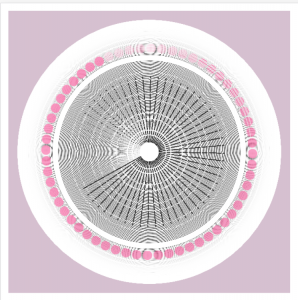
This clock isn’t what I thought it would be. I think I had a lot of creative ideas that just didn’t completely work out. I wanted to create a pulsing circle based on the minute and have a “second” hand and circle revolve around the center. Every hour, a square would rotate as well. I also wanted all of these shapes to draw over each other. By doing so I could create a cool optical illusion effect which I think I was successful at but there are still bugs in my code that I couldn’t quite resolve. Additionally, wordpress seems to not be able to handle my clock since so much information is being stored and drawn over. My code doesn’t normally freeze when the index is run normally if you want to check: ashleyc1-Section C-Project-06



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)