//Sheenu You
//Section E
//sheenuy@andrew.cmu.edu
//Project-06
var one=50
var prevSec;
var millisRolloverTime;
function setup() {
createCanvas(480, 480);
millisRolloverTime = 0;
}
function draw() {
background(198,229,217); // My favorite blueish greem
// Fetch the current time
var H = hour();
var M = minute();
var S = second();
// Reckon the current millisecond,
// particularly if the second has rolled over.
// Note that this is more correct than using millis()%1000;
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
var hourBarWidth = map(H, 0, 23, 0, width);
var minuteBarWidth = map(M, 0, 59, 0, width);
var secondBarWidth = map(S, 0, 59, 0, width);
// Make a bar which *smoothly* interpolates across 1 minute.
// We calculate a version that goes from 0...60,
// but with a fractional remainder:
var secondsWithFraction = S + (mils / 1000.0);
var secondsWithNoFraction = S;
var secondBarWidthChunky = map(secondsWithNoFraction, 0, 60, 0, width);
var secondBarWidthSmooth = map(secondsWithFraction, 0, 60, 0, width);
noStroke();
//Metronome Variables
var speed =2;
var dir = 1;
var secondx = 120
var winklex=240
//Controls Metronome Arm
if(S%2==0){
secondx = 120
} else {
secondx = 360
}
//Metronome Itself
fill(151,208,199)
ellipse(240,438,420,50)
fill(214,129,137);
quad(184,47,294,47,367,324,101,324);
rectMode(CORNERS);
rect(101,324,367,439);
fill(198,164,154)
quad(189,52,289,52,362,322,106,322)
fill(233,78,119)
triangle(111,367,111,430,357,430)
fill(244,234,213)
rect(219,66,263,311)
strokeWeight(3);
stroke(233,78,119);
//Metronome Arm
line(secondx,74,240,325)
fill(233,78,119);
rect(106,323,362,328);
fill(244,234,213);
rect(107,331,361,363);
noStroke();
fill(214,129,137);
text("Minutes",220,78)
//Minutes Dashes
for(var poop=0; poop<M+1;poop++){
stroke(233,78,119);
strokeWeight(1);
line(240,308-poop*4,258,308-poop*4)
//Resets Dashes when Minutes is 0(?)
if(M==0){
fill(244,234,213)
rect(219,66,263,311)
}
}
//Hours
text("Est. 19"+H,215,351)
}

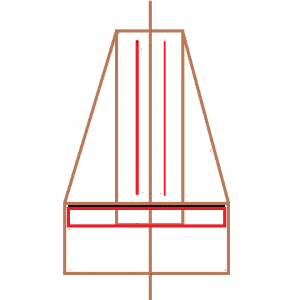
When I was very young, I never understood what a metronome was used for. The only thing that I found fascinating about the thing was the satisfying ticking noises, a unique and signature sound that sounded different and more pleasant compared to other ticking objects I encountered with everywhere at the time. Although the movement of the wand was repetitive and wasn’t really that interesting, I used to wonder why and how it moves back and fourth. I always wondered about the purpose of the metronome until I started to learn how to play the piano and learned that the metronome was used to control your tempo. Before I knew anything about the metronome, I assumed the metronome to be some type of clock since it had numbers, ticked, and moved back and fourth like a pendulum on old fashioned wall clocks or grandfather clocks. This gave me the inspiration to make this project. Although the color palette is a bit strange and there is no ticking noises, I still really like this project regardless.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)