function setup() {
createCanvas(480, 480);
angleMode(DEGREES);
}
function draw() {
background("lightcyan");
curve1();
curve2();
}
function curve1(){
//astroid
beginShape();
stroke(178, 240, 241);
noFill();
translate(width/2, height/2);
for (var i = 0; i < mouseX/2; i ++){ //mouseX controls number of curves
LimMouseX = constrain(mouseX, 0, width);
var a = map(LimMouseX, 0, width, 10, 80); //relate to mouseX
var theta = map(i, 0, mouseX, 20, 360);
var x = 2 * a * cos(theta) + a * cos(2 * theta);
var y = 2 * a * sin(theta) - a * sin(2 * theta);
vertex(x, y);
endShape();
rotate(mouseX); //rotate according to position of mouseX
}
}
function curve2(){
//Epicycloid Involute
beginShape();
stroke(178, 230, 241);
noFill();
for (var i = 0; i < mouseX; i ++){ //mouseX controls number of curves
LimMouseX = constrain(mouseX, 0, width);
var a = map(LimMouseX, 0, width, 0, 80); //relate to mouseX
var theta = map(i, 0, mouseX/5, 20, 360);
var b = map(mouseY, 0, height, 0, 50);
var x2 = (a+b)*cos(theta) - b*cos(((a+b)/b)*theta);
var y2 = (a+b)*sin(theta) - b*sin(((a+b)/b)*theta);
vertex(x2, y2);
endShape();
}
}
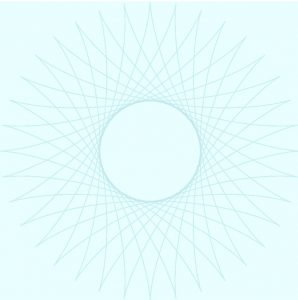
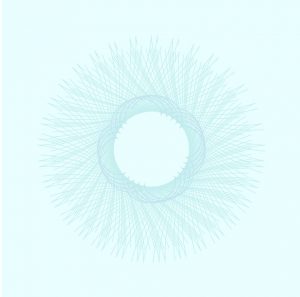
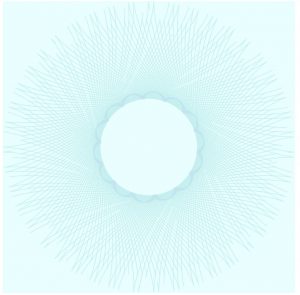
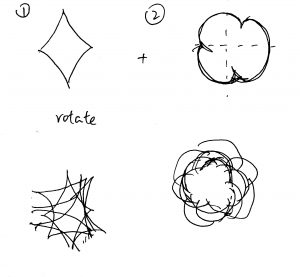
For this project, I started with researching for curves. I found astroid and epicycloid involute to be interesting and not overly complicated. I wrote two for loops to create multiple curves, and the curves rotate to create repetition. The curves are centered at the canvas and as mouseX and mouseY moves, they generate different pattern







![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)