/*Rachel Park
rsp1@andrew.cmu.edu
Section B @ 10:30AM
Project 07: Composition with Curves*/
function setup() {
createCanvas(480, 480);
}
function draw() {
background(240);
translate (width/2,height/2);
noStroke();
stroke(100);
noFill();
drawHypotrocloid();
}
function drawHypotrocloid() {;
//initializing the x and y variables
var x;
var y;
//setting the variables for the hypotrocloid equation
var a = 200;
var h = map(mouseX, 0,width, 0, 480);
var b = a/map(mouseY, 0, height, 0, 480);
//drawing the hypotrocloid
beginShape();
for (var i = 0; i < 550; i++) {
var angle = map(i, 0, 550, 0, TWO_PI);
var x = (a - b) * cos(angle) + h * cos (((a - b)/b)*angle);
var y = (a - b) * sin(angle) - h * sin (((a - b)/b)*angle);
vertex(x, y);
}
endShape();
}
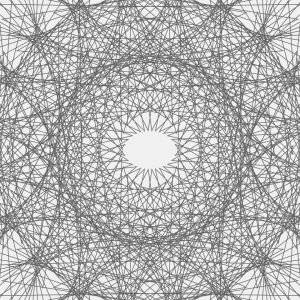
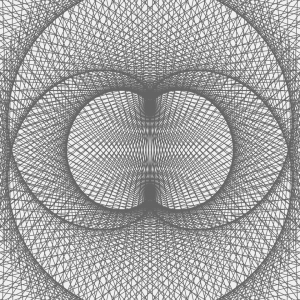
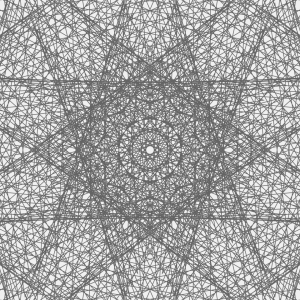
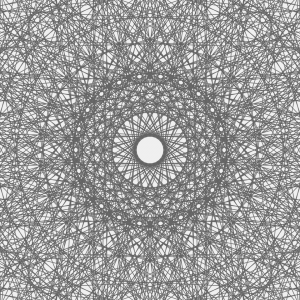
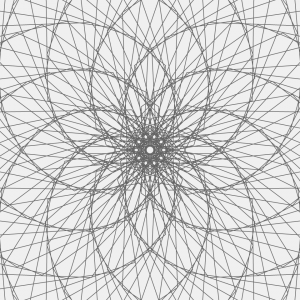
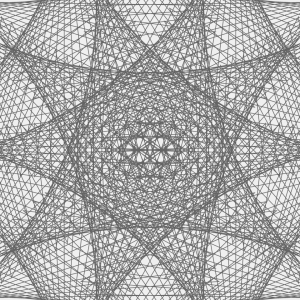
For this project I decided to use the hypotrocloid.
Like the screencaps of my code below, I found that I could generate very interesting shapes and patterns just from the one type of curve, and had fun moving around the mouse to try out different configurations.




These screencaps of my code above represent the patterns generated as the mouse if moved from the left to the right side of the canvas.




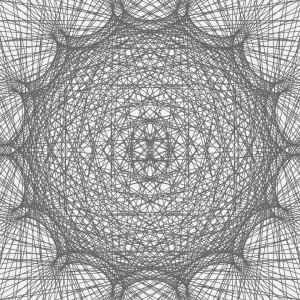
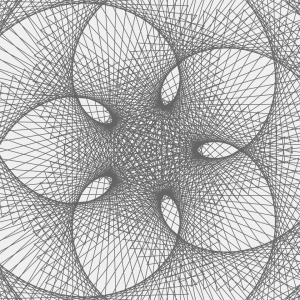
These following screencaps represent the patterns generated as the mouse is moved from the top to the bottom of the canvas.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)