//Elizabeth Wang
//Section E
//elizabew@andrew.cmu.edu
//Project 07: Composition with Curves
var nPoints;
var angle;
function setup() {
createCanvas(480, 480);
angleMode(DEGREES);
frameRate(15);
}
function draw() {
background(102,106,134);
angle = map(mouseX, 0, mouseY, 0, 360);
translate(width/2, height/2); //keeps shape centered
push();
rotate(angle);
drawAstroidCurve(); //calls to function drawShape
pop();
}
function drawAstroidCurve(){
var a = map(mouseX, 20, mouseY, 20, 30);
nPoints = map(mouseX, 0, mouseY, 0, 20);
beginShape(); //prevents object from adding on top of itself
for (i = 0; i < nPoints; i++){
var xr;
var yr;
var qx;
var qy;
var t = map(i, 0, nPoints, 0, 360);
//http://mathworld.wolfram.com/Astroid.html
var x = a*pow(cos(t), 3); //astroid curve's parametric equations
var y = a*pow(sin(t), 3);
//http://mathworld.wolfram.com/AstroidRadialCurve.html
xr = x + 12*a*cos(t)*pow(sin(t), 2); //quadrifolium of astroid curve
yr = y + 12*a*pow(cos(t), 2)*sin(t);
noFill();
strokeWeight(1);
vertex(xr + (-10, 5), yr + random(-10, 5)); //keeps the shape "shaking"
stroke(255,180,162);
ellipse(xr + (-10, 5), yr + random(-10, 5), 3,3); //shaking ellipses
stroke(223,243,227);
if ((i % 2 == 0) & (i > 1)) { //dotted line
stroke(232,197,71);
line(qx, qy, xr, yr);
}
qx = xr;
qy = yr;
}
endShape(CLOSE);
}
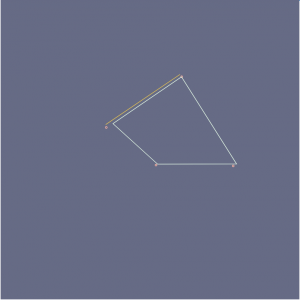
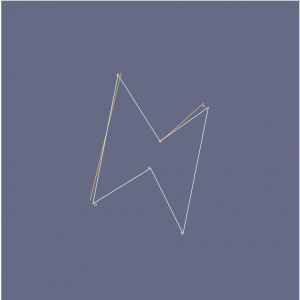
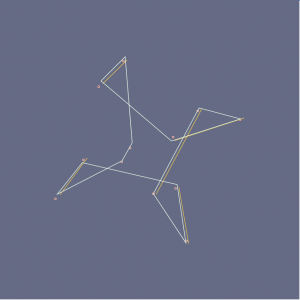
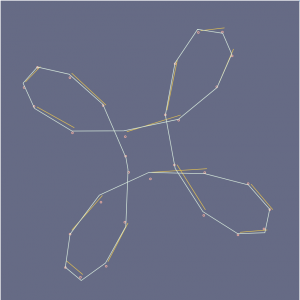
Reflection
For my curve, I ended up choosing the quadrifolium of the astroid radial curve. When I started, I had a lot of trouble with radians and ended up accidentally translating my entire shape to move around a circle. Finally when I figured out what I did wrong and changed radians to angle, I wanted to make my shape not only “shake”, but to make it more dynamic; so I added a “backdrop” of dotted lines to give my shape more depth while also adding shaking dots. Overall I’m really happy with how it turned out and it reminds me of installations that demonstrate the vibrations of sound and/or music.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)