//Isabelle Vincent
//Section E
//ifv@andrew.cmu.edu
//Assignment ifv-07-Project
var y;
var x;
var a;
var t;
var nPoints = 100;
function setup() {
createCanvas(480,480);
}
function draw(){
background(199, 74, 105);
strokeWeight(2);
translate(width / 2, height / 2);
//center ray circle
for(var l = 0; l <60; l++){
drawRay(l)
}
//rotate and overlap looping arc
for(var i = 0; i < 20; i+=1.5){
stroke(222, 150, 168);
if(i==0){
push();
drawCurve();
pop();
} else {
push();
rotate(PI/i);
drawCurve();
pop();
}
}
}
//drawing ray circ function
function drawRay(count) {
push();
rotate(radians(count*6));
var H = hour();
var rayH = map(H,0,0,140);
line(0,0,(width/10),mouseY/4);
pop();
}
//looping arc func
function drawCurve(){
var x;
var y;
push();
var a = 80.0;
var b = a / 2.0;
var h = constrain(mouseY / 2, 0, height);
var ph = mouseX / 230;
noFill();
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
x = (b*cos(t))/ph+b*cos(3*t)/(ph)
y = (b*sin(t))/ph-b*sin(3*t)/(ph)
vertex(x, y);
}
endShape(CLOSE);
}



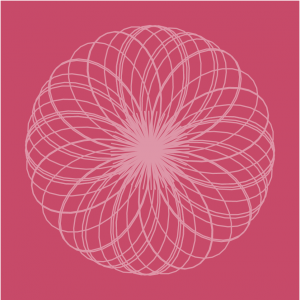
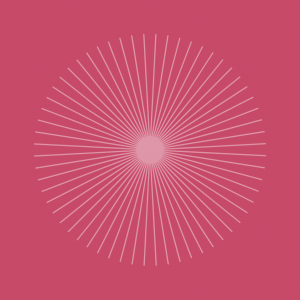
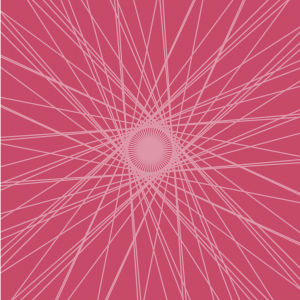
I wanted to make a design that blended curved lines and straight lines. The mouse’s X and Y position affect the shape and size of the curved forms and the length and position of the lines in the cluster.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)