//Isabelle Vincent
//ifv@andrew.cmu.edu
//Section E
//Final Project
var bigs;
var littles;
var algaes;
var foods;
var l;
var littleFish;
var bigFish;
var algae;
var lilypad;
var title;
var state = "title";
function preload() {
title = loadImage('https://i.imgur.com/aebxPZS.png');
algae = loadImage("https://i.imgur.com/qnqf1gs.png");
lilypad = loadImage("https://i.imgur.com/3bfrSSw.png");
littleFish = loadAnimation('https://i.imgur.com/AUq3ML3.png', 'https://i.imgur.com/1z3PLA8.png', 'https://i.imgur.com/Pxw05Sj.png', 'https://i.imgur.com/yA0uKGs.png', 'https://i.imgur.com/dnUjjsr.png', 'https://i.imgur.com/vprw1op.png', 'https://i.imgur.com/u9dgtas.png', 'https://i.imgur.com/tV1RxJZ.png');
bigFish = loadAnimation('https://i.imgur.com/zqn5YLQ.png', 'https://i.imgur.com/GSV79Mw.png', 'https://i.imgur.com/oh8VzDx.png', 'https://i.imgur.com/RRiwPTC.png', 'https://i.imgur.com/nswooQs.png', 'https://i.imgur.com/w95esvz.png', 'https://i.imgur.com/uPy62tp.png', 'https://i.imgur.com/uHA6DaY.png');
}
function setup() {
createCanvas(800, 400);
//looping fish animations
littleFish.looping = true;
bigFish.looping = true;
i = 1;
//start out on title screen
if(state == "title"){
imageMode(CORNER);
image(title,0,0);
}
//create empty groups
bigs = new Group();
littles = new Group();
algaes = new Group();
foods = new Group();
//assign new sprites to groups
for (var i = 0; i < 6; i++) {
//i put all the creation and initialization instructions in a function I created
createbig(random(0, width), random(0, height));
}
}
function draw() {
if(state == "gameplay"){
//the more algae there is the darker the bg is
var q = algaes.length * 20
var c = color(136-q, 180-q, 136-q);
background(c);
textSize(20);
fill(210, 239, 220);
text("Click to feed fish, if you dont there will be no more fish",10,30);
//spawn a algae randomly
if (frameCount % 40 == 0 & algaes.length < 4 && bigs.length > 3) {
createAlgae(random(0, width), random(0, height));
}
//create a new little fish every 60 frames if there are less than 20 little fish
if (frameCount % 60 == 0 & littles.length < 20) {
var side = floor(random(0, 4));
if (side == 0) //left
createlittle(0, random(height));
if (side == 1) //right
createlittle(width, random(height));
if (side == 2) //top
createlittle(random(width), 0);
if (side == 3) //bottom
createlittle(random(width), height);
}
for (var i = 0; i < algaes.length; i++) {
var a = algaes[i];
for (var j = 0; j < bigs.length; j++) {
var b = bigs[j];
a.overlap(bigs, algaeTouchesBig);
}
}
//go through the bigs - they wander randomly
for (var i = 0; i < bigs.length; i++) {
//way to store fish position
var b = bigs[i];
b.noisePosition += 0.1;
b.rotation += (noise(b.noisePosition) - 0.5) * 10;
//set the velocity based on the new rotation
b.setSpeed(2, b.rotation);
//check all the bigs,
for (var j = 0; j < foods.length; j++) {
var f = foods[j]; //same as above
var distance = p5.Vector.dist(b.position, f.position);
//if they are closer make them attract
if (distance < 500) {
//find angle between the two
var angle = degrees(atan2(f.position.y - b.position.y, f.position.x - b.position.x));
//attraction inverseley proportional to distance
var attraction = 200 / distance;
b.addSpeed(attraction, angle);
b.overlap(foods, BigTouchesFood);
}
}
wrapAroundScreen(b);
}
//go through the littles group -
//they go straight until they get close to bigs
littles.bounce(bigs);
bigs.bounce(bigs);
for (var i = 0; i < littles.length; i++) {
var l = littles[i]; //save in a temp variable
l.overlap(algaes, littleTouchesAlgae);
wrapAroundScreen(l);
}
//don't forget to draw all the sprites
drawSprites();
}
}
//click mouse to feed fish
function mousePressed() {
for (var i = 0; i < random(3, 5); i++) {
createFood(mouseX, mouseY);
}
}
//checks if a sprite is outside of the screen and teleports it on the other side
function wrapAroundScreen(s) {
//wrap around the screen
if (s.position.x > width + 20)
s.position.x = 0;
if (s.position.x < -20)
s.position.x = width;
if (s.position.y > height + 20)
s.position.y = 0;
if (s.position.y < -20)
s.position.y = height;
}
//if little fish touches algae a new little fish is made and algae destroyed
function littleTouchesAlgae(little, algae) {
algae.remove();
createlittle(little.position.x, little.position.y);
}
//If algae and Big fish touch big fish disappear
function algaeTouchesBig(algae, big) {
big.remove();
}
//If Big Fish touches food a new fish is created at a semi-random size
function BigTouchesFood(big, food) {
food.remove();
push()
big.scale = random(0.5, 0.7);
createbig(big.position.x, big.position.y);
pop();
}
//function to create Big fish & add to group
function createbig(x, y) {
var b = createSprite(x, y);
b.addAnimation("big", bigFish);
b.velocity.y += random(-2, 2);
b.velocity.x += random(-2, 2);
b.scale = 0.5;
b.mass = b.scale;
b.setCollider("spiral", -2, 2, 55);
//use to generate the noise wandering
b.noisePosition = random(0, 1000);
//image rotates toward the direction
b.rotateToDirection = true;
b.maxSpeed = 2;
bigs.add(b);
}
//function to create little fish & add to group
function createlittle(x, y) {
var l = createSprite(x, y);
l.addAnimation("little", littleFish);
//set a random speed
l.setSpeed(2, random(0, 360));
l.scale = random(0.3, 0.7);
//slower speed than bigs so they will never stick to them
l.maxSpeed = 1.8;
l.mass = l.scale;
l.setCollider("spiral", -2, 2, 55);
l.life = 500;
//image rotates toward the direction
l.rotateToDirection = true;
littles.add(l);
}
//function to create food particles & add to group
function createFood(x, y) {
var f = createSprite(x, y);
f.scale = 0.4;
f.addAnimation("food", "https://i.imgur.com/FTsnjxr.png");
f.velocity.y += random(-2, 2);
f.velocity.x += random(-2, 2);
foods.add(f);
}
//function to create algae & add to group
function createAlgae(x, y) {
var a = createSprite(x, y);
a.addAnimation("algae", "https://i.imgur.com/qnqf1gs.png");
a.life = 800;
algaes.add(a);
}
//start game after spacebar pressed by changing the state
function keyPressed() {
if (state === "title" & keyCode === 32) {
state = "gameplay";
}
}
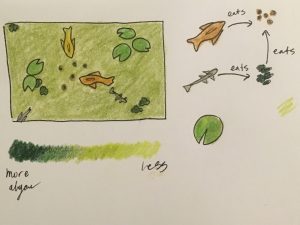
This Project is a small ecosystem that is reliant on user interaction for it the eco system to flourish. Unfortunately I wasn’t able to take this project to the level I originally wanted to but coding with a different library was a learning experience for me.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)