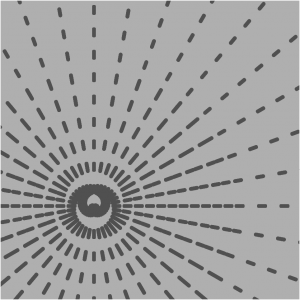
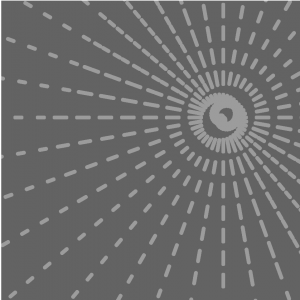
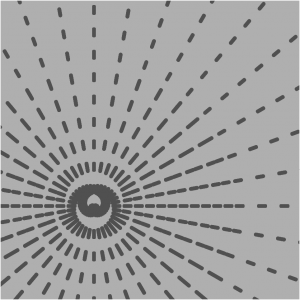
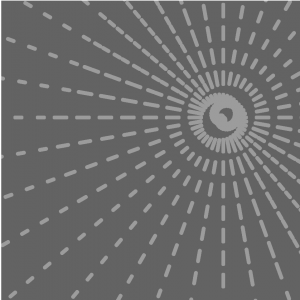
sketch
//Isabelle Vincent
//Section E
//ifv@andrew.cmu.edu
//Project-11
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
function lines(t1){
for(var j = 0; j<4;j++){
t1.penDown();
t1.forward(10);
t1.left(180);
}
}
function setup(){
createCanvas(480,480);
}
function draw(){
//inverse the stroke and bg colors
var v = map(mouseY,0,height,0,255);
var b = map(mouseY,height,0,0,255);
background(v);
var t1 = makeTurtle(mouseX,mouseY);
t1.setColor(b);
t1.setWeight(6);
t1.penUp();
//t1.forward(20);
//t1.penDown();
//t1.left(90);
//t1.left(10);
for(var i=0; i<1000; i++){
t1.penUp();
//go out from center
var dist=(-(mouseY+mouseX)/2) +1 + i *1
t1.forward(dist);
//draw
lines(t1);
//come back
t1.penUp();
t1.left(180);
t1.forward(dist);
t1.left(180);
//rotate by some angle
t1.left(10);
}
}






![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)