// Jenny Zhang
// jennyzha@andrew.cmu.edu
// Section D
// Project 11
function setup() {
createCanvas(480, 380);
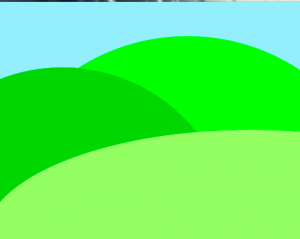
background(165,236,250);
//making the hilly background
noStroke();
fill(0,255,0);
ellipse(300,380,650,650);
noStroke();
fill(0,200,0);
ellipse(100,380,550,550);
noStroke();
fill(178, 255,102);
ellipse(400,380,850,350);
}
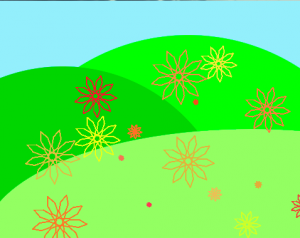
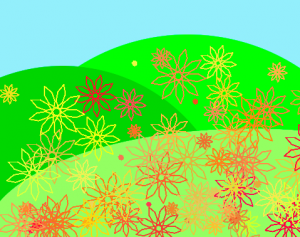
function mousePressed(){
var flower = makeFlower(mouseX,mouseY); //creates flowers wherever you click
flower.setColor(color(random(220,255),random(50,255),random(50,100))); //sets random colors ranging from red to orange to yellow
flower.setWeight(1) //sets the weight for the lines of the flowers
var size = random(1,15); //setting random sizes for the flowers
for(var i = 0; i < 1000; i++) {
flower.penDown();
flower.forward(size);
flower.right(30);
flower.forward(size);
flower.right(30);
flower.forward(size);
flower.right(30);
flower.forward(size);
flower.right(30);
flower.forward(size);
flower.right(30);
flower.forward(size);
flower.penUp();
flower.right(100);
flower. right(30);
flower.setWeight(1);
}
}
function turtleLeft(d){
this.angle-=d;
}
function turtleRight(d){
this.angle+=d;
}
function turtleForward(p){
var rad=radians(this.angle);
var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;
this.goto(newx,newy);
}
function turtleBack(p){
this.forward(-p);
}
function turtlePenDown(){
this.penIsDown=true;
}
function turtlePenUp(){
this.penIsDown = false;
}
function turtleGoTo(x,y){
if(this.penIsDown){
stroke(this.color);
strokeWeight(this.weight);
line(this.x,this.y,x,y);
}
this.x = x;this.y = y;
}
function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));
}
function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;
}
function turtleTurnToward(x,y,d){
var angle = this.angleTo(x,y);
if(angle< 180){
this.angle+=d;
}
else{
this.angle-=d;
}
}
function turtleSetColor(c){
this.color=c;
}
function turtleSetWeight(w){
this.weight=w;
}
function turtleFace(angle){
this.angle = angle;
}
function makeFlower(tx,ty){
var turtle={x:tx,y:ty,angle:0.0,penIsDown:true,color:color(0),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;
}I created a hilly spring terrain, where the user’s clicks create flowers wherever they click. With each click, the color is varied randomly between colors of red to yellow, as are the sizes. I kept the stroke weight consistent since when varied, if it is too thick the large flowers look too blurry and when too thin you can’t see them as well.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)