//Isabelle Vincent
//ifv@andrew.cmu.edu
//Section E
//Project-09
var underlyingImage;
var dpx = 0;
var dpy = 0;
function preload() {
var myImageURL = "https://i.imgur.com/u2jqeuv.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
underlyingImage.loadPixels();
frameRate(10);
}
function draw() {
//expand region where drawing outwards in all directions starting frm center
var xxc = (width/2) - dpx;
var xyc = (width/2) + dpx;
var yxc = (height/2) - dpy;
var yyc = (height/2) + dpy;
dpx += 1;
dpy += 1;
//wait til dpx is greater than width to reset in center so program has time to draw in entire canvas
if (dpx >= width){
dpx = 0;
dpy = 0;
}
var px = random(xxc,xyc);
var py = random(yxc,yyc);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//vary 'pixel' size
var rd = random(6,14);
noStroke();
fill(theColorAtLocationXY);
rect(px, py, rd, rd);
if(mouseIsPressed){
//draw accurate pixels by moving mouse over canvas while clicking & dragging
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
fill(theColorAtTheMouse);
rect(pmouseX, pmouseY, rd, rd);
}
}
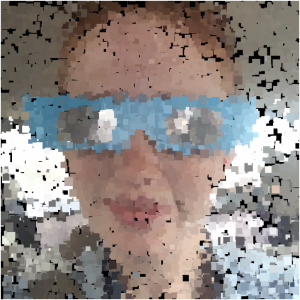
My portrait randomly displays pixels within a constrained region, this region expands originating from the center of the canvas and once it has reached a certain point outside of the canvas (to provide more draw-time) starts again at the center. You can also click and drag to draw pixels to speed up the image making process. Theres a slight randomized difference in pixel size, I liked the effect this had on the image, making it blocking but more precise.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)