/*Rachel Park
rsp1@andrew.cmu.edu
Section B @ 10:30AM
Project 09: Pointilism Portrait*/
//initializing global variables
var img;
var Psmall;
var Plarge;
var x;
function setup() {
createCanvas(480,480);
background(255);
img = loadImage("http://i.imgur.com/lSfjznd.jpg");//loading image uploaded onto imgur
Psmall = 4;//ellipse size; small
Plarge = 20;//ellipse size; large
imageMode(CENTER);
noStroke();
frameRate(50);//speed at which ellipses are drawn
}
function draw() {
var pointy = map(x, 0, width, Psmall, Plarge);//remapping different sizes of ellipses
x = int(random(img.width));//setting random values gained from width of image as integer to use as location of ellipses drawn
y = int(random(img.height));
Pcolor = color(img.get(x,y));//initializing new variable where color of ellipses follows color of image being drawn
fill(Pcolor, 255);
ellipse(x, y, pointy, pointy);//drawing each ellipses
}
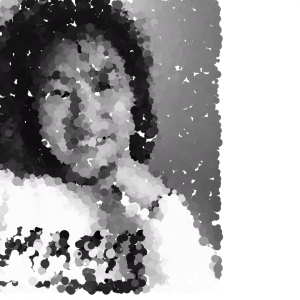
I decided to go with a selfie for this project. I chose to use a pose which engages the whole canvas and shows the features of the face. I really enjoyed the concept of this project because it is so abstract, and at the same time fun to see actual images of yourself emerge from a conglomerate of shapes.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)