function setup() {
createCanvas(480, 480);
angleMode(DEGREES);
frameRate(50); //delayed feedback so lines appear to draw themselves and disappear
}
function draw() {
//making the colour of the background dependent on the cursor position
background(mouseX/7.55, mouseY/20, mouseX/15, mouseY/20);
//the trasnparency of the backgroud is also dependent on the cursor position
//changing the position of the start point of the curves.
translate (width/3,height/2);
noFill();
//creating the for loop variables for which the angles will change
for (var i = 0; i < 361; i++){
//maping the angles so they only go between 0 and 360
var t = map(i, 0, 360, 1, 500);
//making the colours only range 0 and 255 no matter cursor position
var r = map(mouseX, 0, 1000, 250, 255);
var g = map(mouseX, 0, 1000, 120, 130);
var b = map(mouseX, 0, 1000, 70, 80);
//making the variables for the points' scaling
var scale1 = 0.0005;
var scale2 = 0.5;
var scale3 = 0.001;
var scale4 = 0.4;
//creating the curves of the graphs that the for loop is going to be used with
var x1 = -sin(t)+cos(t);
var y1 = cos(t);
var x2 = cos(t) + 0.5;
var y2 = sin(t);
//creating the stroke colour and varying it according to the cursor position and the for loop
stroke(r, g, t*(mouseX/800));
strokeWeight(random(0.01, 0.05));
line(x1*t*mouseX*scale1, y1*t*scale2, x2*t*scale2, y2*t*mouseY*scale1);
line(x1*t*scale4, y2*t*mouseX*scale3, x2*t*mouseY*scale1, y2*t*scale4);
push();
//rotating the same two curves to create the rose like shape.
rotate(90);
line(x1*t*mouseX*scale1, y1*t*scale2, x2*t*scale2, y2*t*mouseY*scale1);
line(x1*t*scale4, y2*t*mouseX*scale3, x2*t*mouseY*scale1, y2*t*scale4);
pop();
}
}
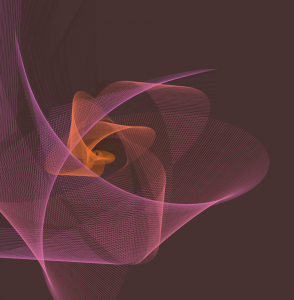
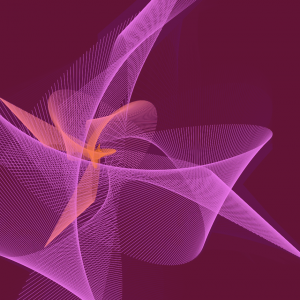
For this assignment I was inspired by a rose bud blooming and I was trying to figure out how to find an abstract way to represent it. I did this by changing the colours and have a frame rate that was slow enough for the lines to look like they were emerging from each other.
I experimented with cosine and sine curves and looked at what would happen if i multiplied, subtracted, added, and divided them from each other. I ended up with the above version because i felt that it represented the idea of the flower blooming the best.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)