//Min Young Jeong
//15-104 Section A
//mjeong1@andrew.cmu.edu
//Project-07
function setup() {
createCanvas(480, 480);
}
function draw() {
var r = mouseX * 0.25;//creating r,g,b values to color strokes based on position of mouse on canvas
var g = mouseY;
var b = 255;
noFill();
background(0);
push();
stroke(r, g, b);
strokeWeight(0.5);
translate(width/2,height/2);
drawmodifiedhypotrochoid();
pop();
//first geomety, modified hypotrochoid(middle one)
push();
stroke(g,r,b);
strokeWeight(0.5);
translate(width/2-100,height/2);
drawmodifiedhypotrochoid2(300,300);
pop();
//secon geometry,modified hypotrochoid(left one)
push();
stroke(b,g,r);
strokeWeight(0.5);
translate(width/2+100,height/2);
drawmodifiedhypotrochoid3(300,300);
pop();
//thrid geometry, modified hypotrochoid(right one)
}
function drawmodifiedhypotrochoid() {
var x;
var y;
var x1 = map(mouseX, 0, width, 0, 100);
var y2 = map(mouseY, 0, height, 0, 150);
beginShape();
for(var i = 0; i <50; i ++) {
var angle = map(i, 0, 50, 0, 360);
x = (x1 - y2) * cos(angle) - y2 * cos(((x1 - y2)) * angle);
y = (x1 + y2) * sin(angle) - y2 * sin(((x1 - y2)) * angle);
vertex(x, y);
endShape();
}
}
//first modified hypotrochoid that represents nose of the face
function drawmodifiedhypotrochoid2() {
var x;
var y;
var x1 = map(mouseX, 0, width, 0, 100);
var y2 = map(mouseY, 0, height, 0, 150);
beginShape();
for(var i = 0; i <100; i ++) {
var angle = map(i, 0, 50, 0, 360);
x = (x1 - y2) * cos(angle) - y2 * cos(((x1 - y2)) * angle);
y = (x1 - y2) * sin(angle) - y2 * sin(((x1 - y2)) * angle);
vertex(x, y);
endShape();
}
}
//second geometry that represents left eye of the face
function drawmodifiedhypotrochoid3() {
var x;
var y;
var x1 = map(mouseX, 0, width, 0, 100);
var y2 = map(mouseY, 0, height, 0, 150);
beginShape();
for(var i = 0; i <200; i ++) {
var angle = map(i, 0, 50, 0, 360);
x = (x1 - y2) * cos(angle) - y2 * cos(((x1 - y2)) * angle);
y = (x1 - y2) * sin(angle) - y2 * sin(((x1 - y2)) * angle);
vertex(x, y);
endShape();
}
}
//third geometry that represents right eye of the face
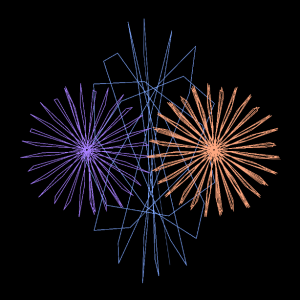
//http://mathworld.wolfram.com/Hypotrochoid.htmlFor this assignment, I initially started with a hypotrochoid with varying color based on position of mouse. And I moved on to three modifications of the hypotrochoid to see how the geometry can be different based on different input values. I played with changing y values which created elongated geometry and also with varying number x values in order to change the number of strokes.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)