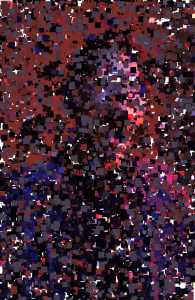
For this assignment I chose to use a colorful picture of a high school friend.

Initially, I wanted the interaction to be like painting on a canvas; as the mouse drags, part of the image appears. However, I felt that given the small size of the squares that appear while “painting”, it would take too long to paint the entire image. Therefore, I added random squares that would simultaneously appear as mouse drags and paints.
At first, I also randomized the size of the squares, however the random larger squares were too large and not detailed enough to create the image.

Then, I changed the size of the dots to be consistently small and decided to add two more lines of squares that would appear to the upper right and lower left of the mouse as it dragged. I also sped up the appearance of the random dots.
var photo;
function preload(){
var URL = "https://i.imgur.com/wxV6HZw.jpg"; //image URL
photo = loadImage(URL); //loaded image into variable
}
function setup(){
createCanvas(314, 480);
background(255); //black background
frameRate(500); //sped up the frame rate
}
var rSize = 3;
function draw(){
noStroke(); //no outline
fill(photo.get(mouseX, mouseY)); //fill of square is color of background photo
var locX = random(0, width); //random x coordinate
var locY = random(0, height); //random y coordinate
rect(locX, locY, rSize, rSize); //draw square
}
function mousePressed(){
fill(photo.get(mouseX, mouseY)); //fill of square is color of background photo
rect(mouseX, mouseY, rSize, rSize); //square drawn when mouse is clicked
fill(photo.get(mouseX - 50, mouseY + 50, mouseY)); //fill of square is color of background photo
rect(mouseX - 50, mouseY + 50, rSize, rSize); //square drawn towards upper right
fill(photo.get(mouseX + 50, mouseY - 50)); //fill of square is color of background photo
rect(mouseX + 50, mouseY - 50, rSize, rSize); //square drawn towards lower left
}
function mouseDragged(){
fill(photo.get(mouseX, mouseY)); //fill of square is color of background photo
rect(mouseX, mouseY, rSize, rSize); //squares drawn as mouse is dragged
fill(photo.get(mouseX - 50, mouseY + 50)); //fill of square is color of background photo
rect(mouseX - 50, mouseY + 50, rSize, rSize); //squares drawn towards upper right
fill(photo.get(mouseX + 50, mouseY - 50)); //fill of square is color of background photo
rect(mouseX + 50, mouseY - 50, rSize, rSize); //squares drawn towards lower left
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)