//Yoon Young Kim
//Section E
//yoonyouk@andrew.cmu.edu
//Project09
var portraitImage;
function preload(){
var ImageURL = "https://i.imgur.com/7QWRw4B.jpg";
portraitImage = loadImage(ImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
portraitImage.loadPixels();
frameRate(200);
}
function draw() {
var px = random(width); //x location where the new pixel will draw
var py = random(height);//y location where the new pixel will draw
//constraining the pixels within the canvas
var ix1 = constrain(floor(mouseX), 0, width-1);
var iy1 = constrain(floor(mouseY), 0, height-1);
//
var colorofthepixel = portraitImage.get(floor(px), floor(py));
//determining the thickness and length of the stroke
var linesize = random(3, 10);
stroke(colorofthepixel);
strokeWeight(linesize);
line(px, py, px, py + linesize);
//accessing the color of the pixel that the mouse is hovering above
var colorofthepixelmoused = portraitImage.get(floor(mouseX), floor(mouseY));
//variety of text sizes when drawing the initials
textSize(random(5, 20));
noStroke();
fill(colorofthepixelmoused);
//writing initials wherever the mouse hovers
text("yhk", ix1, iy1);
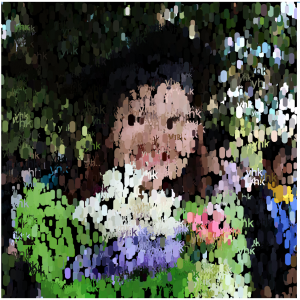
}For the portrait, I chose to use my older sister as the subject.

I made the unique pixel a stroke of different weights and lakes to imitate Monet’s water lilies paint strokes, one of my sister’s favorite paintings. In addition, because I wanted add a pixel that would draw according to the mouse, I decided to use her initials (yhk) as this new pixel.

https://www.claude-monet.com/waterlilies.jsp
I had some help with this project from my 104 tutor who helped my understand that the important components of this project code was the “portraitImage.get” and retrieving the colors of each individual picture. Once I understood this concept, I found it quite easy to create a unique pixel that would develop a portrait image.
The following images display what the portrait looks like throughout the development of frames.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)