//Dana Kim
//danakim@andrew.cmu.edu
//Section D
// Project-09
var Image;
var initials = []; //my friends and my initials
function preload() {
var imageURL = "https://i.imgur.com/6U7x1D3.jpg"
Image = loadImage(imageURL);
}
function setup(){
createCanvas(270, 480);
Image.loadPixels();
}
function draw(){
var initials = ["DK", "MC", "WYL"];
var InitialsIndex = 0;
var px = random(width); //x-coordinate of text
var py = random(height);// y-coordinate of text
var qx = constrain(floor(px), 0, width);
var qy = constrain(floor(py), 0, height);
var colorAtXY = Image.get(qx, qy);
var colorAtMouse = Image.get(mouseX, mouseY);
for ( var i = 0; i < initials.length; i++){
InitialsIndex = i;
//draws text with image color at randomized x and y-coordinates
textSize(random(10,20));
strokeWeight(random(3,6));
fill(colorAtXY);
text(initials[InitialsIndex], px, py);
//draws text with image color at mouse x and y-coordinates
textSize(random(10,20));
strokeWeight(random(3,6));
fill(colorAtMouse);
text(initials[InitialsIndex], mouseX, mouseY);
}
}
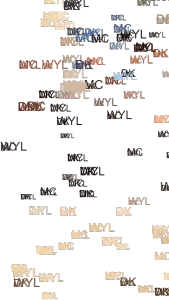
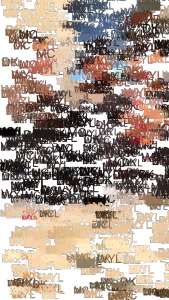
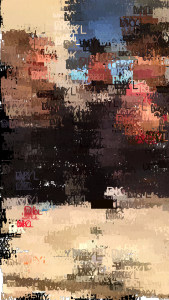
I used a picture of my friends and I that I took last winter. I used my friends and my initials to draw the image. The locations and who’s initials were drawn were randomized.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)