//Dana Kim
//danakim@andrew.cmu.edu
//Section D
// Final Project
var AxonImage;
var Axonometric = "https://i.imgur.com/doaZlfr.jpg"
var DiagramSetAImage;
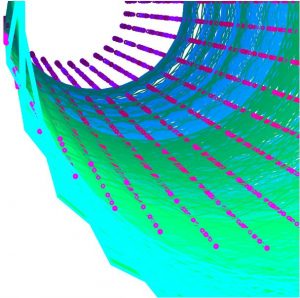
var DiagramSetA = "https://i.imgur.com/EVVcKCe.jpg"
var DiagramSetBImage;
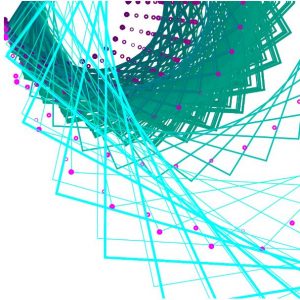
var DiagramSetB = "https://i.imgur.com/qKSqajN.jpg"
var RenderingImage;
var Rendering = "https://i.imgur.com/A4ayosV.jpg"
var SPImage;
var SectionalPerspective = "https://i.imgur.com/Xpo6ExI.jpg"
function preload(){
AxonImage = loadImage(Axonometric);
DiagramSetAImage = loadImage(DiagramSetA);
DiagramSetBImage = loadImage(DiagramSetB);
RenderingImage = loadImage(Rendering);
SPImage = loadImage(SectionalPerspective);
}
function setup() {
createCanvas(480, 480);
image(AxonImage, 0 ,0); //Initial image is Axonometric
}
function draw(){
//Menu Buttons
fill(255);
strokeWeight(0.5);
rect(10, 50, 205, 20, 20);
rect(10, 80, 160, 20, 20);
rect(10, 110, 115, 20, 20);
rect(10, 140, 70, 20, 20);
//Menu Buttons Text
fill(150);
textSize(10);
text("Multi-Use Room Transformation Diagrams", 20, 63);
text("Lobby Transformation Diagrams", 20, 93);
text("Sectional Perspective", 20, 123);
text("Rendering", 20, 153);
}
function mousePressed(){
//Multi-Use Room Transformation Diagrams Page
if(10 < mouseX & mouseX < 215 && 50 < mouseY && mouseY < 70){
image(DiagramSetAImage, 0, 0);
fill(0)
rect(10, 19, 53, 15, 20);
fill(255);
textSize(10);
text("H O M E", 16, 30);
fill(0);
text("Multi-Use Room Transformation Diagrams", 15, height-10);
}
//Lobby Transformation Diagrams Page
else if(10 < mouseX & mouseX < 170 && 80 < mouseY && mouseY < 100){
image(DiagramSetBImage, 0, 0);
fill(0)
rect(10, 19, 53, 15, 20);
fill(255);
textSize(10);
text("H O M E", 16, 30);
fill(0);
text("Lobby Transformation Diagrams", 15, height-10);
}
//Sectional Perspective Page
else if(10 < mouseX & mouseX < 125 && 110 < mouseY && mouseY < 130){
image(SPImage, 0, 0);
fill(0)
rect(10, 19, 53, 15, 20);
fill(255);
textSize(10);
text("H O M E", 16, 30);
fill(0);
text("Sectional Perspective", 15, height-10);
}
//Rendering Page
else if(10 < mouseX & mouseX < 80 && 140 < mouseY && mouseY < 160){
image(RenderingImage, 0, 0);
fill(0)
rect(10, 19, 53, 15, 20);
fill(255);
textSize(10);
text("H O M E", 16, 30);
fill(0);
text("Stair Rendering", 15, height-10);
}
// Home Page (Axonometric)
else if(10 < mouseX & mouseX < 63 && 19 < mouseY && mouseY < 34){
image(AxonImage, 0 , 0);
}
}
I wanted to create an interactive page for one of my past studio projects. I had originally intended to do an informative exploded axon but due to time constraints I was unable to do so. Although the project wasn’t what I had initially intended to do and is fairly simple, I’m still pretty satisfied with the way that it turned out.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)