//Dana Kim
//danakim@andrew.cmu.edu
//Section D
//Project-10
var moons = [];
var Terrain = [];
var terrainSpeed = 0.0003;
var terrainDetail = 0.001;
function setup() {
createCanvas(480, 480);
//initial moons
for(var i = 0; i < 5; i++){
var rx = random(width);
moons[i] = new Moons (rx);
}
frameRate(10);
}
function draw() {
background(243, 178, 156);
updateAndDisplayMoons();
removeMoons();
newMoons();
citySkyLine();
Smog();
}
function updateAndDisplayMoons(){
for(var i = 0; i < moons.length; i++){
moons[i].move();
moons[i].display();
}
}
function removeMoons(){
for(var i = 0; i < moons.length; i++){
if(moons[i].x < 0-moons[i].breadth){
moons.splice(i, 1);
}
}
}
function newMoons(){
var newMoonLikelihood = 0.007;
colorList = [255, 150, 180];
colorNum = int(random(0.5, 2.5));
if(random(0,1) < newMoonLikelihood){
moons.push(new Moons ( width, colorList[colorNum]));
}
}
function Moons(birthLocationX, color){
this.x = birthLocationX;
this.y = random(50, 250);
this.breadth = 50;
this.speed = -1.0;
this.move = function(){
this.x += this.speed;
}
this.display = function(){
push();
fill(random(69, 126), 0, random(115, 213));
ellipse(this.x, this.y, this.breadth, this.breadth);
pop();
}
}
function citySkyLine(){
fill(189, 142, 138);
beginShape();
for( var x = 0; x < width; x++){
var t = (x * 0.001) + (millis() / 0.0001);
var y = map(noise(t), 0, 1, 0, height);
vertex(x,y+100);
}
endShape();
}
function Smog(){
fill(149, 121, 117);
beginShape();
for( var x = 0; x < width; x++){
var t = (x * 0.0005) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1, 0, height);
vertex(x,y);
}
endShape();
}
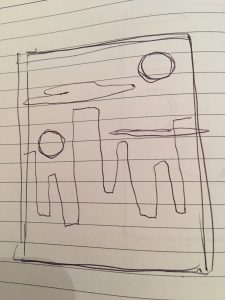
This is an abstracted version of what I had intended on making initially. I was fooling around with the code and I happened to like what I got from that and stuck with it. It still conveys my initial idea of a city skyline with smog and multiple “moons.”

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)