//Grace Wanying Hou
//15-104 Section D
//ghou@andrew.cmu.edu
//Project 10
//global variables
var frames = [];
var sm1 = 0.0003;
var sm2 = 0.00035;
var sm3 = 0.0005;
var detail1 = 0.03;
var detail2 = 0.015;
var detail3 = 0.01;
var birds = [];
function preload(){
//AW MY CUTE BIRDS 😀
var filenames = [];
filenames[0] = "https://i.imgur.com/TMM2wDR.png";
filenames[1] = "https://i.imgur.com/yl73pp4.png";
filenames[2] = "https://i.imgur.com/XihpVMA.png";
filenames[3] = "https://i.imgur.com/yl73pp4.png";
filenames[4] = "https://i.imgur.com/TMM2wDR.png";
filenames[5] = "https://i.imgur.com/OY3iZ36.png";
filenames[6] = "https://i.imgur.com/nGeaANh.png";
filenames[7] = "https://i.imgur.com/OY3iZ36.png";
for (i=0; i<filenames.length; i++){
frames[i] = loadImage(filenames[i]);
}
}
function setup() {
createCanvas(250,400);
frameRate(10);
//there should be some birds on screen when the sketch is first opened
for (var i=0; i<5; i++){
var randoPosition = random(width+100);
birds[i] = makeBird(randoPosition);
}
}
function draw() {
//loading the functions
makeBackground();
maybeAddNewBird();
makeMountains();
updateDisplayBirds();
}
function makeBackground(){//making a gradient for the background
strokeWeight(1);
for (var i=0;i<height; i++){
stroke(255-i/8);
line(0, i, width, i);
}
}
function makeMountains(){
noStroke();
//back mountain
fill(210);
beginShape();
for (var x1 = 0; x1 < width; x1++) {
var t1 = (x1 * detail1) + (millis() * sm1);
var y1 = map(noise(t1), 0,1, 0, height);
vertex(x1,y1-80);
}
vertex(width,height);
vertex(0,height);
endShape();
//middle mountain
fill(190);
beginShape();
for (var x2 = 0; x2 < width; x2++) {
var t2 = (x2 * detail2) + (millis() * sm2);
var y2 = map(noise(t2), 0,1, 0, height);
vertex(x2,y2+80);
}
vertex(width,height);
vertex(0,height);
endShape();
//front mountain
fill(170);
beginShape();
for (var x3 = 0; x3 < width; x3++) {
var t3 = (x3 * detail3) + (millis() * sm3);
var y3 = map(noise(t3), 0,1, 0, height);
vertex(x3,y3+150);
}
vertex(width,height);
vertex(0,height);
endShape();
}
function updateDisplayBirds(){//keep the birds in display
for (var i=0; i<birds.length; i++){
birds[i].move();
birds[i].display();
}
}
function maybeAddNewBird(){//low chance a new bird will be added each frame
if (random(1) < 0.015){
birds.push(makeBird(width+100));
}
}
function birdMove(){//updating the bird speed
this.x += this.speed;
}
function displayBird(){ //drawing the birds
push();
fill(255,255,255,this.trans);
noStroke();
translate(this.x,this.floatHeight);
for (var i=0; i<this.size; i++){
tint(255, this.trans+i*20);//a group of birds will have different transparencies
var fc = frameCount % 5; //animating the birds
image(frames[fc+i],this.x-this.disX*i,0-this.disY*i);// the birds will flap their wings staggered
}
pop();
}
function makeBird(birthplace){ //making the birds
var bird = {x: birthplace,
disX: random(10,50),
disY: random(30),
size: floor(random(1,4)),
trans: random(30,150),
speed: random(-4,-2),
floatHeight: random(40,150),
move: birdMove,
display: displayBird,
}
return bird;
}
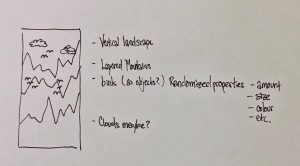
I went for a monotoned landscape for this week’s project inspired by Pittsburgh’s insanely gloomy weather the past two weeks. I created the three layers of mountains using the noise() function provided to us and altering the colour, speed, and detail to create the layered effect. I used Javascript Objects to control my birds; they are frames of individual images Photoshopped and uploaded onto imgur.com. I also tried to make clouds using ellipse() functions and stored objects but it did not give me the desired effect so I decided to take them out.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)