/*
* Name | Ai Fukuda
* Course Section | C
* Email | afukuda@andrew.cmu.edu
* Project| 10
*/
var clouds = []; // array containing clouds
var boat; // variable containing boat image
var boatX; // x-coordinate of boat
function preload() { // load boat image
boat = loadImage("https://i.imgur.com/Z33aV9X.png")
}
function setup() {
createCanvas(400, 200);
for (var i=0; i<8; i++) { // create initial collection of the clouds
var rx = random(width);
clouds[i] = makeCloud(rx);
}
frameRate(10);
boatX = 0; // initial position (x-coord) of boat
}
function draw() {
background(214, 233, 248); // sky color setting
updateClouds(); // calling cloud functions (background)
addClouds();
drawTerrain(); // calling terrain draw function (middle ground)
drawWaveDistant(); // calling wave draw function (foreground)
drawBoat(); // calling boat draw function (adding element)
drawWaveClose(); // calling wave draw function (foreground)
}
// ---- ELEMENT - BOAT ----
function drawBoat() {
image(boat, boatX, 102, boat.width/10, boat.height/10); // draw boat image at 1/10 scale
boatX = boatX + 2; // move boat across the canvas at constant speed
if (boatX > width) { // reset boat once it hits the right edge of canvas
boatX = 0;
}
}
// ---- UPDATE FUNCTION ----
function updateClouds() { // update position of clouds & draw them
for (i=0; i<clouds.length; i++) {
clouds[i].move();
clouds[i].display();
}
}
// ---- ADD FUNCTION ----
function addClouds() { // add more clouds
var newCloudLikelihood = 0.005;
if (random(0,1) < newCloudLikelihood) {
clouds.push(makeCloud(width)); // add new cloud to start of cloud array
}
}
// ---- ADDING MOTION TO OBJECT ----
function cloudMove() { // add motion to clouds
this.x += this.speed;
}
// ---- DEFINING WHAT IS GOING TO BE DISPLAYED ----
function cloudDisplay() {
var u = 10; // constant unit (multiply depth to show clouds better)
var cloudDepth = this.depth * u; // depth of cloud
noStroke();
fill(252); // color setting - white
push();
translate(this.x, height-90);
beginShape();
ellipse(0, -cloudDepth, this.x * 0.25, u*1.25);
endShape();
pop();
}
// ---- DEFINING OBJECT ----
// ---- BACKGROUND - CLOUDS ----
function makeCloud(cl) {
var cloud = {
x: cl,
speed: -1,
depth: round(random(6,12)), // need to adjust
move: cloudMove,
display: cloudDisplay
}
return cloud;
}
// ---- MIDDLE GROUND - TERRAIN ----
var terrainSpeed = 0.0005;
var terrainDetail = 0.007;
function drawTerrain() {
noStroke();
fill(147, 183, 147, 180);
beginShape();
for (x=0; x<width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1, 40, 120);
vertex(x, y);
vertex(0,height);
vertex(width,height);
}
endShape();
}
// ---- FOREGROUND - WAVES ---- based on stevenraysimon sine wave script
var offset = 0;
var amplitude = 1;
function drawWaveDistant() { // function drawing waves (distant)
stroke(256);
strokeWeight(2);
fill(90, 185, 224); // color setting - blue
beginShape();
vertex(0, height);
for (x=0; x<width; x++) {
var angle = offset + x * 0.04;
var y = map(cos(angle), -amplitude*2, amplitude*2, 120, 160);
vertex(x, y);
}
vertex(width, height);
endShape();
offset += 0.2;
}
function drawWaveClose() { // function drawing waves (close)
stroke(256);
strokeWeight(4);
fill(1, 106, 161, 250); // color setting - dark blue
beginShape();
vertex(0, height);
for (x=0; x<width; x++) {
var angle = offset + x * 0.03;
var y = map(sin(angle), -amplitude, amplitude, 120, 160);
vertex(x, y);
}
vertex(width, height);
endShape();
offset += 0.4;
}
For this project I wanted to create a generative sea landscape from the perspective of someone on a boat ride. This was inspired by a boat ride during my Asia trip over the summer. Something I had difficulty with was to oscillate the waves in the vertical direction simultaneously; as a result the waves are simply moving in the horizontal direction. What is intriguing, however, is that if you stare at the waves for some time you get an illusion that the waves are moving in their “wave-like” manner. I made the landscape elements be of continuous motion, and experimented with using images (rather than generating the geometries through p5js) to add the boat element into the program.

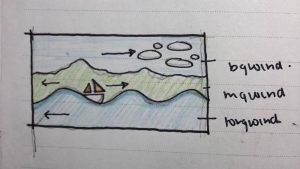
Initial sketch of my generative landscape
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)