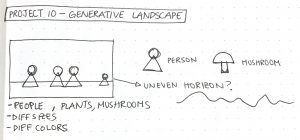
For this project, the first thing that came to mind for a landscape was a sky with a sun, grass and people. It was a fairly simple and straight forward idea. To embellish it, I added some clouds and mushrooms. I used simple shapes to create the various objects: people, mushrooms, clouds.

I made slight differences in the height and y placement of the people, mushrooms and ground to create more depth and also layered the light clouds and dark clouds with the sun to add more depth. There are some randomized variables such as the colors of the dresses, and various sizes of things.
//array for each set of objects
var people = [];
var mushrooms = [];
var dclouds = [];
var lclouds = [];
function setup() {
createCanvas(480, 300);
frameRate(5); //slow down frame rate
for(var i = 0; i < 5; i++){ //fills array with 5 people
people.push(makePerson());
}
for(var j = 0; j < 7; j++){ //fills array with 7 mushrooms
mushrooms.push(makeMushroom());
}
for(var k = 0; k < 3; k++){ //fills array with 3 dark clouds
dclouds.push(makeDarkCloud());
}
for(var q = 0; q < 3; q++){ //fills array with 3 light clouds
lclouds.push(makeLightCloud());
}
}
function draw () {
background(203, 238, 243);
noStroke();
fill(133, 183, 157);
rect(0, 200, width, 100); //ground
for(var k = 0; k < dclouds.length; k++){ //access dark clouds array
dclouds[k].draw(); //draws dark clouds
dclouds[k].move(); //moves dark clouds
}
fill(249, 220, 92);
ellipse(400, -40, width/2, width/2); //sun
for(var q = 0; q < lclouds.length; q++){ //access light clouds array
lclouds[q].draw(); //draws light clouds
lclouds[q].move(); //moves light clouds
}
for(var j = 0; j < mushrooms.length; j++){ //access mushrooms array
mushrooms[j].draw(); //draws mushrooms
mushrooms[j].move(); //moves mushrooms
}
for(var i = 0; i < people.length; i++){ //access people array
people[i].draw(); //draws people
people[i].move(); //moves people
}
}
function makePerson() { //creates people
var person = {px: random(0, 480), //person x position
py: 205, //person y position
pheight: random(20, 50), //person height
pcolor: random(0, 255), //person color
pspeed: -10 //person speed
}
person.draw = drawPerson; //sets draw function
person.move = movePerson; //sets move function
return person;
}
function makeLightCloud() { //creates light clouds
var lcloud = {lx: random(0, 480), //light clouds x position
ly: 70, //light clouds y position
lspeed: -1, //light clouds speed
lwidth: random(140, 180) //light clouds width
}
lcloud.draw = drawLightCloud; //sets draw function
lcloud.move = moveLightCloud; //sets move function
return lcloud;
}
function makeDarkCloud() { //creates dark clouds
var dcloud = {dx: random(0, 480), //dark clouds x position
dy: 50, //dark clouds y position
dspeed: -2, //dark clouds speed
dwidth: random(140, 180) //dark clouds width
}
dcloud.draw = drawDarkCloud; //sets draw function
dcloud.move = moveDarkCloud; //sets move function
return dcloud;
}
function makeMushroom() { //creates mushrooms
var mushroom = {mx: random(0, 480), //mushroom x position
my: 200, //mushroom y position
mheight: random(5, 20), //mushroom height
mspeed: -3, //mushroom speed
mwidth: random(20, 40) //mushroom width
}
mushroom.draw = drawMushroom; //sets draw function
mushroom.move = moveMushroom; //sets move function
return mushroom;
}
function drawPerson() { //draws people
fill(this.pcolor);
triangle(this.px - 10, this.py, this.px + 10, this.py, this.px, this.py - this.pheight); //body
fill(245, 228, 215);
ellipse(this.px, this.py - this.pheight, this.pheight - 10, this.pheight - 10); //head
}
function drawMushroom() { //draws mushrooms
fill(255);
rect(this.mx - 5, this.my - this.mheight - 10, 10, this.mheight + 10, 5); //stem
fill(237, 187, 187);
arc(this.mx, this.my - this.mheight, this.mwidth, 20, PI, 0, PIE); //head
}
function drawDarkCloud() { //draws dark clouds
fill(184, 215, 219);
ellipse(this.dx, this.dy, this.dwidth, 50); //cloud
}
function drawLightCloud() { //draws light clouds
fill(212, 247, 252);
ellipse(this.lx, this.ly, this.lwidth, 50); //cloud
}
function movePerson() { //moves people
this.px += this.pspeed; //x position decreasing
if(this.px < 0){ //pops up on right edge of canvas once off left edge
this.px = width;
}
}
function moveMushroom() { //moves mushrooms
this.mx += this.mspeed; //x position deacreasing
if(this.mx < 0){ //pops up on right edge of canvas once off left edge
this.mx = width;
}
}
function moveDarkCloud() { //moves dark clouds
this.dx += this.dspeed; //x position decreasing
if(this.dx < 0 - this.dwidth/2){ //starts appearing on right edge once completely off left edge
this.dx = width + this.dwidth/2;
}
}
function moveLightCloud() { //moves light clouds
this.lx += this.lspeed; //x position decreasing
if(this.lx < 0 - this.lwidth/2){ //starts appearing on right edge once completely off left edge
this.lx = width + this.lwidth/2;
}
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)