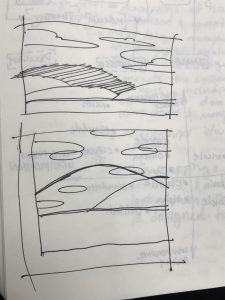
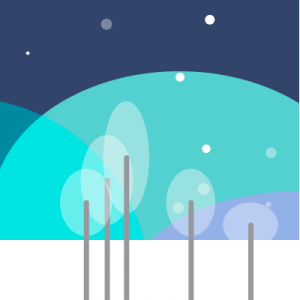
When I thought about the term “generative landscape,” I was immediately taken back to a trip I took with my family to Las Vegas, and the vast, beautiful landscapes we’d seen as we drove through the desert. The mountains were large and far away, and the clouds were passing through the mountains. I thought I might do something like that for this project. I also wanted to have trees in the landscape. I also wanted to have sparkling stars, and that transformed into snowflakes. As I played with the trees, I ended up having them “shiver” in the cold, and also jump as if they were dancing. I got very playful as I thought it would be fun to have a more fantasy-like winter landscape. I think it’s funny that I depicted trees, dancing and alive, in a season where they are the least lively- and that dancing makes them seem as if they are enjoying the snow like humans do.
//Heidi Chung
//Section A
//hschung@andrew.cmu.edu
//Project 10
var trees = [];
var Y_AXIS = 1;
var X_AXIS = 2;
var b1, b2, c1, c2;
function setup() {
createCanvas(400, 400);
//create an initial collection of clouds
for (var i = 0; i < 6; i++) {
var randomTreeX = random(width);
trees[i] = makeTree(randomTreeX);
}
frameRate(10);
}
function draw() {
background(52, 71, 106); //220, 160, 150 light peachy pink
noStroke();
mountains();
displayHorizon();
updateAndDisplayTrees();
removeTreesThatHaveSlippedOutOfView();
addNewTreesWithSomeRandomProbability();
//makeSparkles(); //calling sparkle-making function //i called makeSparkles()
//again in displayTrees() because that made more snowflakes appear..
//i'm not sure why they don't appear as frequently when called from setup().
}
function mountains() {
fill(120, 205, 205); //aqua mountain
ellipse(240, 280, 500, 370);
fill(0, 255, 255, 90);//leftmost mountain
ellipse(-50, 380, 500, 500);
fill(150, 180, 230); //lavender blue mountain
ellipse(400, 380, 450, 250);
}
function updateAndDisplayTrees() {
//update the tree's positions and display them
for (var i = 0; i < trees.length; i++) {
trees[i].move();
trees[i].display();
}
}
function removeTreesThatHaveSlippedOutOfView() {
var treesToKeep = []; //copying the clouds i want to keep into a new array
for (var i = 0; i < trees.length; i++) {
if (trees[i].x + trees[i].breadth > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep; //keeping track of remaining clouds
}
function addNewTreesWithSomeRandomProbability() {
var newTreeLikelihood = 0.005;
if (random(0,1) < newTreeLikelihood) {
trees.push(makeTree(width));
}
}
function treeMove() {
this.x += this.speed;
}
function treeDisplay() {
var treeHeight = 30*round(random(2, 8));
var treeTopWidth = random(55, 80);
fill(255, 90);
stroke(0);
push();
translate(this.x, height - 40);
noStroke();
ellipse(20, -treeHeight, treeTopWidth, treeHeight); //treetops
stroke(151, 152, 157);
strokeWeight(7);
line(20, -treeHeight, 20, treeHeight + 20); //tree trunks
pop();
makeSparkles(); //calling it here because it makes snowflakes more frequent, than when setup() calls it
}
function makeSparkles() {
var sparkleX = random(5, width); //sparkles
var sparkleY = random(5, height-40);
var sparkleWidth = random(5, 20);
noStroke();
fill(255, 90); //transparent snowflakes
ellipse(sparkleX, sparkleY, sparkleWidth, sparkleWidth);
fill(255); //opaque snowflakes with different randomness
ellipse(random(5, width), random(5, height-40), sparkleWidth-3, sparkleWidth-3);
}
function makeTree(birthLocationX) {
var shiveringTree = {x: birthLocationX,
breadth: 50,
speed: -1.0,
//nFloors: round(random(2, 8)),
move: treeMove,
display: treeDisplay}
return shiveringTree;
}
function displayHorizon() {
stroke(0);
//line(0, height - 40, width, height - 40);
noStroke();
// fill(255, 90); //100, 160, 160
// rect(0, height-40, 500, height-40); //ground
fill(255); //100, 160, 160
rect(0, height-80, 500, height-40);
}



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)