var turts = [];
var turtCount = 20; //set how many turtles you want
function setup() {
createCanvas(400, 400);
background(255);
//populate turts array, make them different colors and weights
for (var i = 0; i < turtCount; i ++) {
turts[i] = makeTurtle(random(width), random(height));
turts[i].setColor(map(i, 0, turtCount, 0, 255));
turts[i].setWeight(i + 1)
}
}
function draw() {
//make first turtle follow mouse
turts[0].turnToward(mouseX, mouseY, turts[0].angleTo(mouseX, mouseY));
turts[0].forward(lerp(0, turts[0].distanceTo(mouseX, mouseY), .02));
//make rest of turtles follow previous turtle
for (var i = 1; i < turts.length; i ++) {
turts[i].turnToward(turts[i - 1].x, turts[i - 1].y,
turts[i].angleTo(turts[i - 1].x, turts[i - 1].y));
turts[i].forward(lerp(0, turts[i].distanceTo(turts[i - 1].x,
turts[i - 1].y), .02));
}
}
// Turtles!
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
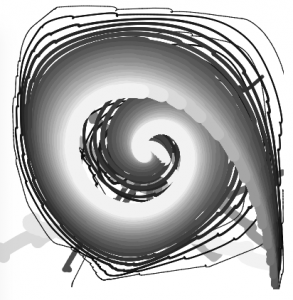
I was thinking about animal imprinting and thought it would be neat to have some turtles imprinted on each other. One turtle follows the mouse, the next turtle follows that turtle, and so on, and since each of the turtles is a different color and size you get some cool line effects on the canvas.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)