//Clair(sijing) Sun
//session C
//sijings@andrew.cmu.edu
//sijings-freestyle_turtle
//variables for each turtle
var turtle;
var turtle1;
var turtle2;
var turtle3;
var turtle4;
var turtle5;
var turtle6;
var turtle7;
var turtle8;
var backgroundt;
var backgroundt2;
var humanF;
var r=[250,249,237,122,250,219,216];//array of color where each turtle will
var g=[222,223,215,137,224,166,131];//take individual color from the array
var b=[111,134,146,80,190,165,115];
var anglechange1=7;
var length1=10;
function setup() {
createCanvas(480, 480);
background(22,59,97);
turtle = makeTurtle(width-20, 40);
turtle1 = makeTurtle(width-39,60);
turtle2 = makeTurtle(width-150, 40);
turtle3 = makeTurtle(width-169,60);
turtle4 = makeTurtle(40, height/2-40);
turtle5 = makeTurtle(width-40, 40);
turtle6 = makeTurtle(width-100, 110);
turtle7 = makeTurtle(width-120, 150);
turtle8 = makeTurtle(width-170, 50);
backgroundt = makeTurtle(width-100, height-50);
backgroundt2 = makeTurtle(100,50);
humanF = makeTurtle(80,120);
//moon
turtle2.penDown();
turtle2.setColor(color(r[2],g[2],b[2]));
turtle2.setWeight(2);
turtle2.left(50);
for (var i=0; i<30;i++){
turtle2.right(anglechange1);
turtle2.forward(length1);
}
turtle2.right(120);
turtle2.forward(2*length1);
for (var i=0; i<7; i++){
turtle2.left(10);
turtle2.forward(2*length1);
}
turtle2.left(15);
turtle2.forward(length1);
turtle2.left(15);
turtle2.forward(length1);
//for stairs
turtle4.penDown();
turtle4.setWeight(5);
for (var i = 0; i < 10; i++) {
turtle4.setColor(color(random(r[3]-20,r[3]+20),g[3],b[3]));
turtle4.right(90);
turtle4.forward(10);
turtle4.right(10);
turtle4.forward(10);
turtle4.left(10);
turtle4.forward(10);
turtle4.left(90);
turtle4.forward(40);
}
//human figure that stands on the stair
humanF.setColor(color(224,134,143));
humanF.setWeight(3);
for (var i = 0; i<8; i++){
humanF.right(20);
humanF.forward(5);
}
humanF.left(50);
humanF.forward(5);
humanF.left(90);
humanF.forward(15);
humanF.left(50);
humanF.forward(25);
humanF.left(50);
humanF.forward(5);
humanF.right(50);
humanF.forward(5);
humanF.right(50);
humanF.forward(5);
humanF.right(120);
humanF.forward(5);
humanF.right(120);
humanF.forward(5);
humanF.right(250);
humanF.forward(5);
humanF.left(25);
humanF.forward(15);
humanF.right(7);
humanF.forward(25);
humanF.left(17);
humanF.forward(5);
humanF.left(17);
humanF.forward(5);
humanF.left(17);
humanF.forward(20);
humanF.left(17);
humanF.forward(20);
humanF.left(27);
humanF.forward(5);
humanF.right(90);
humanF.forward(5);
humanF.right(20);
humanF.forward(5);
humanF.right(20);
humanF.forward(5);
humanF.right(20);
humanF.forward(5);
humanF.left(100);
humanF.forward(18);
humanF.left(70);
humanF.forward(10);
humanF.right(20);
humanF.forward(5);
humanF.right(50);
humanF.forward(3);
humanF.right(100);
humanF.forward(10);
humanF.left(10);
humanF.forward(5);
humanF.left(10);
humanF.forward(5);
humanF.right(110);
humanF.forward(5);
humanF.left(10);
humanF.forward(22);
humanF.left(80);
humanF.forward(15);
humanF.right(89);
humanF.forward(15);
humanF.left(5);
humanF.forward(15);
humanF.right(5);
humanF.forward(15);
humanF.left(5);
humanF.forward(15);
humanF.right(5);
humanF.forward(15);
humanF.right(5);
humanF.forward(5);
humanF.left(45);
humanF.forward(5);
for (var i=0; i<6; i++){
humanF.right(16);
humanF.forward(5);
}
}
function draw() {
turtle.penDown();
turtle1.penDown();
//below are patterns around the moon (which can be controlled by mouse X and Y)
for (var i = 0; i < 5; i++) {
turtle.setColor(color(r[0]+i*20,g[0]+i*5,b[0],50));//have 50 at the end for certain transparency
turtle.forward(mouseX/30);
turtle.right(25);
}
for (var i = 0; i < 20; i++) {
turtle1.setColor(color(r[1]-i*2,g[1]-i*5,b[1],100));
turtle1.forward(mouseX/100);
turtle1.right(25);
}
for (var i = 0; i < 20; i++) {
turtle1.setColor(color(r[2]-i*2,g[2]-i*5,b[2],100));
turtle1.forward(5);
turtle1.right(25);
}
//for drawing the background (two random generated lines)
for (var i = 0; i < 20; i++) {
backgroundt.setColor(color(r[2]-i*2,g[2]-i*5,b[2],20));
backgroundt.forward(random(0,20));
backgroundt.right(25);
}
for (var i = 0; i < 20; i++) {
backgroundt2.setColor(color(r[4],g[4],b[4],50));
backgroundt2.forward(random(0,20));
backgroundt2.left(25);
}
for (var i = 0; i < 20; i++) {
turtle5.setColor(color(r[4],g[4],b[4],30));
turtle5.forward(mouseX/50);
turtle5.right(25);
}
for (var i = 0; i < 20; i++) {
turtle6.setColor(color(r[5],g[5],b[5],10));
turtle6.forward(mouseX/50);
turtle6.right(25);
}
for (var i = 0; i < 20; i++) {
turtle7.setColor(color(r[6],g[6],b[6],30));
turtle7.forward(mouseX/30);
turtle7.right(25);
}
for (var i = 0; i < 20; i++) {
turtle8.setColor(color(r[7],g[7],b[7],10));
turtle8.forward(mouseX/40);
turtle8.right(25);
}
for (var i = 0; i < 20; i++) {
turtle8.setColor(color(r[7],g[7],b[7],10));
turtle8.forward(5);
turtle8.right(25);
}
}
//below codes are directly from turtle graph lecture from 15-104 website
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
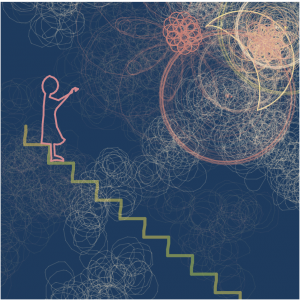
return turtle;}For this assignment, I wanted to explore the difference between turtles and the drawing method we have used in the past. I want to create a turtle which responds to the cursor. I found that with turtles, I can generate more detailed and “hand-drawing” like drawings. Thus, I have the inspiration coming from the Dreamworks.
I want to build some interactions between a human figure and the moon. But the style here is aimed to be old, decorative, and detailed. Thus, I thought about creating patterns along the moon and patterns in the background. Depending on the concentration of the patterns, different feelings can be generated (sometimes like fog). Some patterns (the ones in the background) is automatically generated. And other patterns (the ones around the moon) is generated according to the users playing with their mouse. By dragging the mouse to the right, the patterns grow. With more manipulations, the patterns become dense. Here is a draft that I had before I code the project.
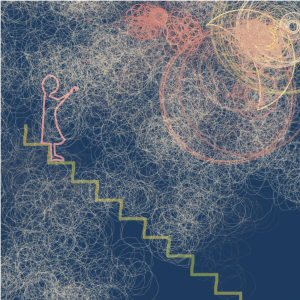
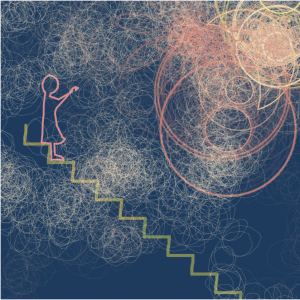
Here are some versions that my freestyle turtle project generates.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)