//Anna Boyle
//Section D
//aboyle@andrew.cmu.edu
//Project 11
var turtle;
var red=0;
var green=0;
var blue=0;
var lineWeight=6;
function setup() {
createCanvas(480, 400);
background(255)
turtle = makeTurtle(0,height/2)
//creates borders to make it more ms paint-ish
strokeWeight(2);
line(width, 0, width, height);
line(0, 0, 0, height);
line(0, 0, width, 0);
line(0, height, width, height)
//creates text
textSize(10);
text("M.S. Paint: Turtle Edition", 10, 20)
}
//draws the line
function draw() {
drawLine();
}
//function to draw the line
function drawLine(){
//variable colors
turtle.setColor(color(red, green, blue));
//variable line weight
turtle.setWeight(lineWeight);
//makes the turtle constantly move toward the mouse
turtle.forward(2);
turtle.turnToward(mouseX, mouseY, 8);
}
function keyPressed(){
//press enter to restart turtle
if (keyCode === ENTER){
turtle = makeTurtle(mouseX,mouseY)
drawLine();
//press up to make line thicker
} if (keyCode === UP_ARROW){
lineWeight++
drawLine();
//press down to make line thinner
} if (keyCode==DOWN_ARROW){
lineWeight=lineWeight-1;
drawLine();
}
}
//type the first letter of a color to turn the line that color
//or in the case of black, the second letter
function keyTyped(){
if (key === 'b'){
blue = 255;
red = 0;
green = 0;
drawLine();
} if (key === 'r'){
red = 255;
blue = 0;
green = 0;
drawLine();
} if (key === 'g'){
green = 255;
red = 0;
blue = 0;
drawLine();
} if (key === 'y'){
red = 255;
green = 255;
blue = 0;
} if (key === 'p'){
red = 145;
green = 0;
blue = 255;
} if (key === 'o'){
red=255;
green=145;
blue=0;
} if (key=== 'l'){
red = 0;
green = 0;
blue = 0;
} if (key === 'w'){
red=255;
green=255;
blue=255;
}
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
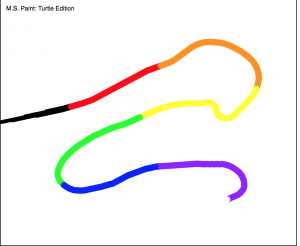
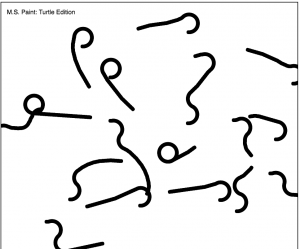
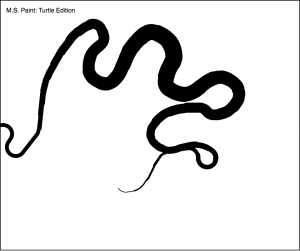
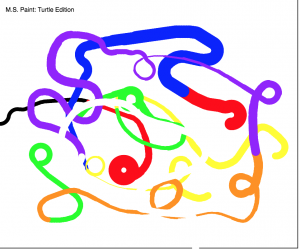
When thinking of an idea for this project, I thought about other drawing tools that I’ve used in the past. Eventually I got the idea to make this project visually emulate at least some aspects of MS Paint. In my final code, the turtle draws a line that constantly follows the mouse. You can make the line thicker and thinner, change the color, or restart the turtle with a different starting point. I added borders and text to drive home the visual similarities. When playing around with it, I couldn’t help but remember scribbling on MS Paint, so I think this one was a success. You can see screenshots of some scribbles I created below.
Playing around with color:

Playing around with restart:

Playing around with thickness:

All of the above:

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)