var t1;
var t2;
var t3;
function setup() {
createCanvas(480, 480);
background(250);
// starts the turtle at a random location in the canvas
t1 = makeTurtle(random(0, 480), random(0, 480));
t2 = makeTurtle(random(0, 480), random(0, 480));
t3 = makeTurtle(random(0, 480), random(0, 480));
//puts pen down and sets colors and weight of each line
t1.penDown();
t1.setColor(color(190, 210, 240));
t1.setWeight(3);
t2.penDown();
t2.setColor(color(200, 240, 210));
t2.setWeight(3);
t3.penDown();
t3.setColor(color(250, 190, 210));
t3.setWeight(3);
frameRate(10);
}
function draw() {
//starts making the turtle move
t1.forward(10);
t2.forward(10);
t3.forward(10);
//makes the turtle turn towards the mouse
t1.turnToward(mouseX, mouseY, 10);
t2.turnToward(mouseX, mouseY, 10);
t3.turnToward(mouseX, mouseY, 10);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
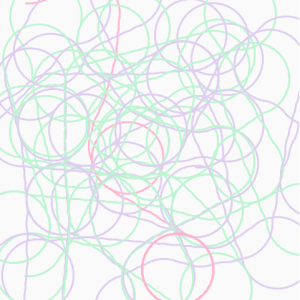
I just wanted to do something that reminded me of like things flying in the air, so I went with powerpuff girls colored lines that fly and do spins in the air. They fly following your mouse, and do circles in place when you mouse is not in motion.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)