aboyle landscape
var fish = [];
var oceanSpeed = 0.0005;
//ocean detail is low to make it look wavy instead of jagged
var oceanDetail = 0.001;
var floorSpeed=0.0004;
//floor detail is high to simulate rocky bottom
var floorDetail=0.02;
function setup() {
createCanvas(480, 240);
}
function draw() {
background(147,202,243);
//makes ocean
displayOcean();
//makes fish
updateAndDisplayFish();
//removes fish that aren't on screen
removeFishThatHaveSlippedOutOfView();
//adds new fish
addNewFishWithSomeRandomProbability();
//makes ocean floor
displayFloor();
}
function updateAndDisplayFish(){
// Update and display the fish
for (var i = 0; i < fish.length; i++){
fish[i].move();
fish[i].display();
}
}
function removeFishThatHaveSlippedOutOfView(){
//If fish aren't on screen, remove them from the array
//I based this on the provided code
var fishToKeep = [];
for (var i = 0; i < fish.length; i++){
if (fish[i].x + fish[i].breadth > 0) {
fishToKeep.push(fish[i]);
}
}
fish = fishToKeep;
}
function addNewFishWithSomeRandomProbability() {
//with a low probability, add new fish to array
var newFishLikelihood = 0.009;
if (random(0,1) < newFishLikelihood) {
fish.push(makeFish(width));
}
}
//change position of fish every frame to make them look like they're moving
function fishMove() {
this.x += this.speed;
}
// draw the fish
function fishDisplay() {
//randomize the color of the fish
//I kept blue at zero so the fish wouldn't blend into water
fill(this.fRed, this.fGreen, 0);
noStroke()
push();
//translate so 0 means the moving x
translate(this.x, height);
//makes body of fish
ellipse(0, -this.fPosition, this.fLength, this.fHeight)
//makes tail of fish
triangle(this.fLength/2-8, -this.fPosition, this.fLength, -this.fPosition+this.fHeight/2,
this.fLength, -this.fPosition-this.fHeight/2)
//makes eye of fish
fill(0);
ellipse(-6,-this.fPosition,6)
pop();
}
//makes the object of a fish
function makeFish(birthLocationX) {
var fsh = {x: birthLocationX,
breadth: 50,
//randomizes speed
speed: random(-2.5, -1),
//randomizes position in water
fPosition: round(random(50,150)),
//randomizes length
fLength: round (random(20,50)),
//randomizes height
fHeight: round (random(10,20)),
//randomizes color
fRed: random(0,255),
fGreen: random(0,255),
move: fishMove,
display: fishDisplay}
return fsh;
}
function displayOcean(){
noFill();
stroke(55,122,172)
beginShape();
//generates the ocean using the noise function
for (var x = 0; x < width; x++) {
var t = (x * oceanDetail) + (millis() * oceanSpeed);
var y = map(noise(t), 0,1, 0, 60);
vertex(x, y);
rect (x, y, 1, height)
}
endShape();
}
function displayFloor(){
noFill();
stroke(104,81,47)
beginShape();
//generates the ocean floor using the noise function
for (var x = 0; x < width; x++){
var z = (x * floorDetail) + (millis() * floorSpeed);
var v= map(noise(z), 0, 1, 200, height)
rect(x, v, 1, 50)
}
endShape();
}
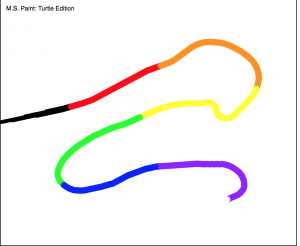
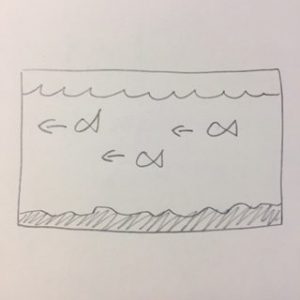
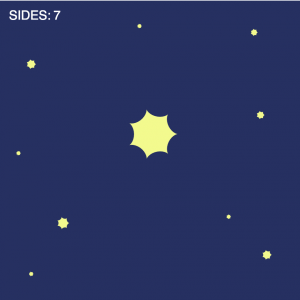
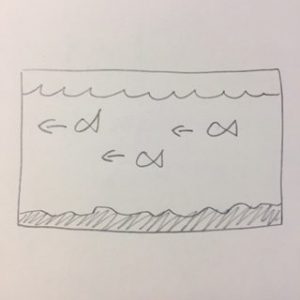
For this project, I knew I wanted to randomize the speed at which the objects crossed the screen. For this to make sense, the object needed to be something that was moving on its own. I thought about a couple of options, including cars, bees, clouds, and hot air balloons. I ultimately decided on fish because I thought I could have fun making the water look like it was moving. You can see my original sketch below.

Although I based this project on the provided code, I tried my best to insert my original ideas. I made the water have a low detail to look like it was calm but still moving. I made the sea floor have a high detail so it looked jagged and rocky. I made the fish move at different speeds, ensured that they would be between the surface of the water and the sea floor, and randomized their colors to some degree. (I set the blue value equal to zero so they would never be blue and blend into the water.) It took some trial and error to figure out the right proportions of the fish tails and how to color in the water and ground, but I figured out both of those eventually. I had some trouble with making objects in the past, so although the code is simple I’m proud of it. However, I glanced through other projects and noticed a lot of other people decided to something with fish, so in retrospect I wish I could’ve been more original. Overall, though, still a fun project!


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)