var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/znMO3pp.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(470, 410);
background(255);
underlyingImage.loadPixels();
//framerate is low, so random dots appear slowly
frameRate(3);
}
function draw() {
//creates random dots
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
//makes dots match the color of the photo
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//varies size of random dots
var ellipseSize=random(3,7)
noStroke();
fill(theColorAtLocationXY);
ellipse(px, py, ellipseSize);
}
function mouseDragged() {
//if you drag mouse, you get line of randomly sized dots
var ellipseSize=random(3,7)
var theColorAtMouse=underlyingImage.get(mouseX,mouseY)
fill(theColorAtMouse)
ellipse(mouseX, mouseY, ellipseSize);
}
function mousePressed(){
//if you press mouse, you get randomly sized dot
var ellipseSize=random(3,7)
var theColorAtMouse=underlyingImage.get(mouseX,mouseY)
fill(theColorAtMouse)
ellipse(pmouseX, pmouseY, ellipseSize);
}
//My name is Anna N Boyle, so I made my picture appear faster
//if you type in the letters A N B O Y L E
//each section is the width of the canvas and 60 pixels down
//and each ellipse is 10 pixels and spaced evenly
//the color variables make the ellipses match the photo color
function keyTyped(){
if (key==='a'){
for(i=0; i<width; i+=10){
for(w=0; w<60; w+=10){
var theColorAtTheA=underlyingImage.get(i,w)
fill(theColorAtTheA)
ellipse(i,w,10)
}
}
}
if (key==='n'){
for(i=0; i<width; i+=10){
for(w=60; w<120; w+=10){
var theColorAtTheN=underlyingImage.get(i,w)
fill(theColorAtTheN)
ellipse(i,w,10)}
}
firstNCheck=1
}
if (key==='b'){
for (i=0; i<width; i+=10){
for(w=120; w<180; w+=10){
var theColorAtTheB=underlyingImage.get(i,w)
fill(theColorAtTheB)
ellipse(i,w,10)}
}
}
if (key==='o'){
for (i=0; i<width; i+=10){
for(w=180; w<240; w+=10){
var theColorAtTheO=underlyingImage.get(i,w)
fill(theColorAtTheO)
ellipse(i,w,10)}
}
}
if (key==='y'){
for (i=0; i<width; i+=10){
for(w=240; w<300; w+=10){
var theColorAtTheY=underlyingImage.get(i,w)
fill(theColorAtTheY)
ellipse(i,w,10)}
}
}
if (key==='l'){
for (i=0; i<width; i+=10){
for(w=300; w<360; w+=10){
var theColorAtTheL=underlyingImage.get(i,w)
fill(theColorAtTheL)
ellipse(i,w,10)}
}
}
if (key==='e'){
for (i=0; i<width; i+=10){
for(w=360; w<height; w+=10){
var theColorAtTheE=underlyingImage.get(i,w)
fill(theColorAtTheE)
ellipse(i,w,10)}
}
}
}
//If you press the enter key, the portrait resets to white screen
function keyPressed(){
if (keyCode===ENTER){
background(255);
}
}
This was a fun project! I went ahead with the “randomly appearing dots” idea, but I made the frame rate very low so they would appear slowly–I wanted to the majority of my portrait to appear as a result of the viewer interacting with it. I made it so if you clicked the mouse a randomly sized dot appears at that point, and if you drag the mouse a line of dots appears. Since this was a portrait of me, I made it so typing my first two initials and my last name would make sections of the portrait appear. Finally, if you press Enter, the portrait resets to a white canvas and lets you start over!

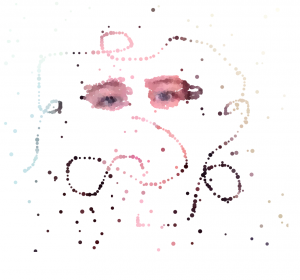
The portrait when you drag and click the mouse

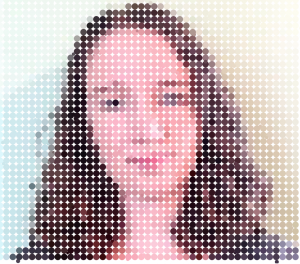
The portrait when you type in ANBOYLE

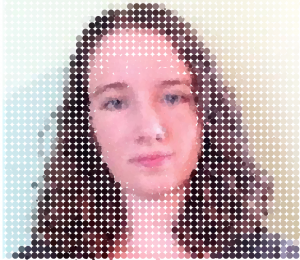
The portrait when you use a mix of typing and dragging
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)