/*
Jamie Ho
jamieh@andrew.cmu.edu
10:30
Project 11
*/
var hexagons; //creating variablefor turtle
var len = 50; //length of each triangle side
var factor = 0.15; //factor to increase len size by
var angle = 0; //initial angle
var colour = 255; //white
var cFactor = 0.45; //amount to decrease the whiteness by
function setup() {
createCanvas(400, 400);
hexagons = new makeTurtle(width*0.8, height*0.4); //position of hexagons
noLoop();
}
function draw() {
background(0);
hexagons.penDown();
for(var i = 0; i < 500; i++){
drawHexagon(len); //call function with parameter of length for size of hexagons
hexagons.face(angle); //rotate hexagons
//updates
colour -= cFactor; //turning white into black
len += factor*i; //increasing length of each side of hexagon
angle += 3; //increasing rotation
}
hexagons.penUp();
}
function drawHexagon(length){
hexagons.penDown();
hexagons.setWeight(1);
//triangle
for(var i = 0; i < 6; i++){ // i < 6 to create hexagon
hexagons.setColor(colour); //setting colour for hexagon which changes for each time it runs through for loop
hexagons.forward(length); //move forward by 'length' dimension
hexagons.right(60); //move pen right by 60 degrees
}
hexagons.penUp();
}
//________________________TURTLE
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
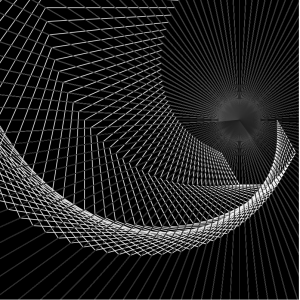
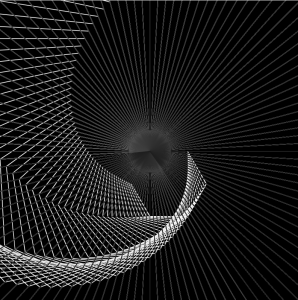
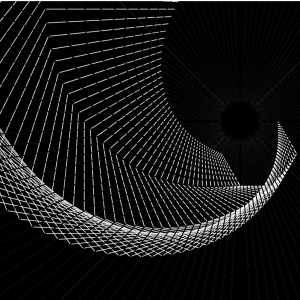
}With the turtle graphics, I wanted to use hexagons, which is a very simple shape, and turn it into an abstracted drawing that makes the shape of the hexagon almost unrecognisable. I also wanted to make the code efficient with use of loops unlike the previous assignment 10A which required a lot of repeated lines of motion.
Below are images of the final product and other results I got from experimenting with composition.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)