//Natalie Schmidt
//nkschmid@andrew.cmu.edu
//Section D
//Project-11
//coordinates for the falling snowflakes
//adapted from code here:
//http://alpha.editor.p5js.org/projects/rkBAHA3h
var position = {
x: 133,
y: 68
};
//to help move the snowflakes
var gravity = 1;
//--------TURTLE FUNCTIONS-------
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
function setup() {
createCanvas(480, 480);
frameRate(10);
background(138, 172, 224);
}
function draw() {
fill(255);
noStroke();
//create the snowflakes in the background
var transparency = random(10, 255);
fill(255, transparency);
position.x = random(0, width);
position.y = random(0, 400);
ellipse(position.x, position.y, 5, 5);
//left snow hill
ellipse(0, height, 300, 300);
//right snow hill
ellipse(width, height, 300, 300);
//left middle snow hill
ellipse(175, height, 200, 200);
//right middle snow hill
ellipse(300, height, 250, 250);
}
function mousePressed() {
var posY = mouseY;
//set the snowflake
var snowflake1 = makeTurtle(mouseX, posY);
posY += 1;
snowflake1.penDown();
snowflake1.setColor(255);
//draw snowflakes; used the turtle graphics template from the
//Turtle Graphics page on the website
for (var i = 0; i < 200; i++) {
snowflake1.forward(40);
snowflake1.left(190);
snowflake1.forward(10);
if (i % 30 == 0) {
snowflake1.forward(20);
}
}
}
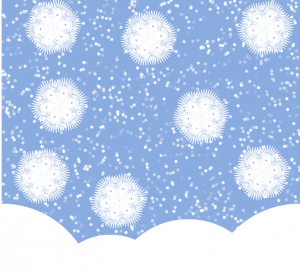
For this project, I was inspired by something that happened today: it snowed! Well, barely, but I was still really excited. I started playing around with the turtle, moving it forward and right and such to see what kind of shape it would give me, and I ended up with a snowflake-like shape. I really like the outcome of this project, I think the background with the snowflake-turtle looks really pretty! As time goes on, the background will be (almost) completely filled by the background “snowflakes,” so it looks like a snowstorm.
Here is what it looks like after some time:

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)