

//Na Hyun Kim
//section B
//nahyunk1@andrew.cmu.edu
//Project-11
var r = 255;
var g = 255;
var b = 255;
var turtle =[];
var counter = 30;
function setup() {
createCanvas(400, 400);
background(0);
ellipseMode(CENTER);
//position of the turtle.
for (var t = 0; t < counter; t ++) {
turtle[t] = makeTurtle(0, 0);
turtle[t].setColor(color(random(0,r), random(0,g), random(0,b))); //set color
turtle[t].setWeight(random(0.5,4)); // set weight
turtle[t].penDown;
}
strokeJoin(MITER);
strokeCap(PROJECT);
frameRate(30);
}
function draw() {
for (var t = 0; t < counter; t ++) {
turtle[t].setColor(color(random(0,r), random(0,g), random(0,b))); //stroke random colors
turtle[t].setWeight(random(0.5,4));
turtle[t].turnToward(t,mouseY, turtle[0].angleTo(pmouseX+5, pmouseY-10)); //turn along mouse movement.
turtle[t].forward(turtle[t].distanceTo(mouseX, mouseY));//move along mouse movement.
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
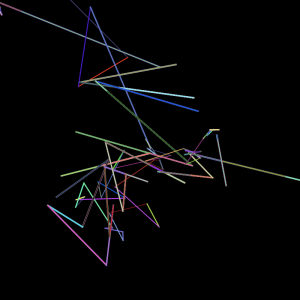
This is a semi-free drawing turtle that reacts to the movement of the mouse and creates an image that resembles to a ball of rubber. The lines build up as the person interacting moves her mouse across the screen.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)