var myTurtle;
var startFrame;
function setup() {
createCanvas(400, 400);
background(220);
myTurtle=makeTurtle(width/2,height/2);
myTurtle.setColor(color(0))
myTurtle.setWeight(2);
myTurtle.penDown();
myTurtle.left(90);
myTurtle.forward(10);
}
function draw() {
var rand = random(0,10);
if(rand>5){
myTurtle.left(45);
myTurtle.forward(5);
//myTurtle.penUp();
} else if (rand<5){
myTurtle.right(45);
myTurtle.forward(5);
//myTurtle.penUp();
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}

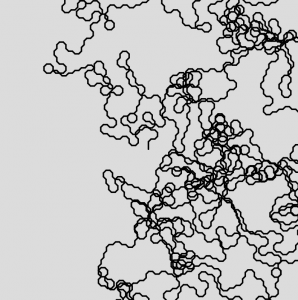
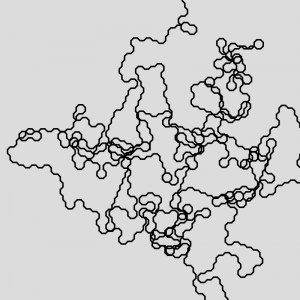
This is a project that didn’t come out as planned, yet looked very interesting in the end. I originally tried to make the turtle generate structures that looked similar to trees or tree roots using arrays. I was planning to find a way to make the program create a turtle using a For loop and push that turtle into the array on command. Although, I admit that I wasn’t sure where to start when thinking about this, I still tried my best to do what I wanted to do and got started. I was working on the code and wanted to give the program a test run. When I ran the program, it generated these octagonal structures and lines all over the canvas. That is when I realized that this structure was more interesting than the tree structure I had in mind.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)