/*
* GyuEun Park
* 15-104 E
* gyueunp@andrew.cmu.edu
* Final Project
*/
var dots = []; //array of dots in beginning scene
var gravity;
var stars = []; //array of stars in ending scene
var speed;
var ismoving = true;
function setup() {
createCanvas(600, 600);
background(14, 94, 96);
//turtle for the center of the transition scene
var turtle = makeTurtle(width - 115, height - 455);
turtle.penDown();
turtle.setColor(0);
for (var i = 0; i < 1300; i++) {
turtle.forward(10);
turtle.right(141.5);
turtle.forward(420);
if (i % 20 === 0) {
turtle.forward(70);
}
}
if (ismoving){
//dots jump up relatively high due to gravity
gravity = createVector(0, 0.2);
fill(16, 198, 216, 100);
stroke(186, 198, 216, 200);
strokeWeight(4);
}
else {
//array of stars up to 2000
for (var i = 0; i < 2000; i++) {
stars[i] = new Star();
}
}
}
function draw() {
if (ismoving) {
//drawing jumping dots in the initial scene
background(1, 11, 28, 50);
if (random(1) < 0.2) {
dots.push(new Dots());
}
//push through the array of dots, update and show them
for (var i = 0; i < dots.length; i++) {
dots[i].update();
dots[i].show();
}
}
else {
background(1, 11, 28, 10);
//the lower the cursor, the slower the star movement
speed = map(mouseY, 10, width / 2, 0, 5);
//translate so that stars moving out from center, not top left
translate(width / 2, height / 2);
for (var i = 0; i < stars.length; i++) {
//update and show stars that are in motion
stars[i].update();
stars[i].show();
}
}
}
//dot constructor function
function Dots() {
this.dots = new Particle(random(width), height);
this.update = function() {
this.dots.applyForce(gravity);
this.dots.update();
}
this.show = function() {
this.dots.show();
}
}
//particle constructor function
function Particle(x,y) {
this.pos = createVector(x,y);
this.vel = createVector(0, random(-15, -5));
this.acc = createVector(0, 0);
this.applyForce = function(force){
//add force to acceleration, force accumulation
this.acc.add(force);
}
this.update = function() {
//take the acceleration and adds it to the velocity
this.vel.add(this.acc);
//take the velocity and adds it to the position
this.pos.add(this.vel);
//multiply acc to 0 so that acc starts with 0
this.acc.mult(0);
}
this.show = function() {
point(this.pos.x, this.pos.y);
}
}
//star details in the transitioned scene
function Star() {
this.x = random(-width, width);
this.y = random(-height, height);
this.z = random(width);
this.pz = this.z;
this.update = function() {
this.z = this.z - speed;
if (this.z < 1) {
this.z = width;
this.x = random(-width, width);
this.y = random(-height, height);
this.pz = this.z;
}
}
this.show = function() {
fill(16, 198, 216, random(200));
noStroke();
//the locations of the stars, dispersed across the canvas
var sx = map(this.x / this.z, 0, 4, 0, width);
var sy = map(this.y / this.z, 0, 3, 0, height);
//when closer bigger, when farther smaller in size
var r = map(this.z, 0, width, 16, 0);
ellipse(sx, sy, r, r);
}
}
function mousePressed(){
ismoving = !(ismoving);
setup();
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}Instructions: Click anywhere or move your cursor around to make alterations.
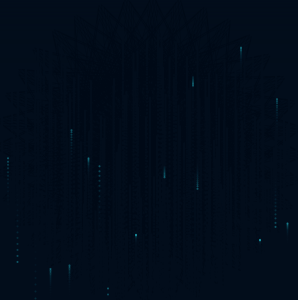
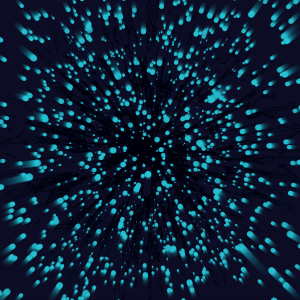
Brief summary: Jumping Dots, Turtle, and Turquoise Starfield.
For my final project, I took the advantage of making my canvas a space in which the viewers could momentarily be immersed in. As I believe that the strength of interactive artworks is their ability to allow the audiences to create unexpected changes, I allowed the environment of my work to be altered by the viewers. Despite the changeable environment, however, I also focused on achieving a sense of visual consistency through the usage of coherent colorations and forms.
Conflicting factors coexist in my work; the space is chaotic yet orderly, inviting yet daunting, random yet systematic. Coexistences such as these were merged in creating this single work. I hope you enjoy momentarily being immersed in this space I created!
I also filmed projections of my work to experience its amplified effects outside of my screen.
and here are screenshots of various possible outcomes:






Here is a video of a slight alteration of the piece. I liked how it looked (and reminded me of Christmas and our imminent winter break!), so I decided to include it.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)