Author: GyuEun
gyueunp – Final Project
/*
* GyuEun Park
* 15-104 E
* gyueunp@andrew.cmu.edu
* Final Project
*/
var dots = []; //array of dots in beginning scene
var gravity;
var stars = []; //array of stars in ending scene
var speed;
var ismoving = true;
function setup() {
createCanvas(600, 600);
background(14, 94, 96);
//turtle for the center of the transition scene
var turtle = makeTurtle(width - 115, height - 455);
turtle.penDown();
turtle.setColor(0);
for (var i = 0; i < 1300; i++) {
turtle.forward(10);
turtle.right(141.5);
turtle.forward(420);
if (i % 20 === 0) {
turtle.forward(70);
}
}
if (ismoving){
//dots jump up relatively high due to gravity
gravity = createVector(0, 0.2);
fill(16, 198, 216, 100);
stroke(186, 198, 216, 200);
strokeWeight(4);
}
else {
//array of stars up to 2000
for (var i = 0; i < 2000; i++) {
stars[i] = new Star();
}
}
}
function draw() {
if (ismoving) {
//drawing jumping dots in the initial scene
background(1, 11, 28, 50);
if (random(1) < 0.2) {
dots.push(new Dots());
}
//push through the array of dots, update and show them
for (var i = 0; i < dots.length; i++) {
dots[i].update();
dots[i].show();
}
}
else {
background(1, 11, 28, 10);
//the lower the cursor, the slower the star movement
speed = map(mouseY, 10, width / 2, 0, 5);
//translate so that stars moving out from center, not top left
translate(width / 2, height / 2);
for (var i = 0; i < stars.length; i++) {
//update and show stars that are in motion
stars[i].update();
stars[i].show();
}
}
}
//dot constructor function
function Dots() {
this.dots = new Particle(random(width), height);
this.update = function() {
this.dots.applyForce(gravity);
this.dots.update();
}
this.show = function() {
this.dots.show();
}
}
//particle constructor function
function Particle(x,y) {
this.pos = createVector(x,y);
this.vel = createVector(0, random(-15, -5));
this.acc = createVector(0, 0);
this.applyForce = function(force){
//add force to acceleration, force accumulation
this.acc.add(force);
}
this.update = function() {
//take the acceleration and adds it to the velocity
this.vel.add(this.acc);
//take the velocity and adds it to the position
this.pos.add(this.vel);
//multiply acc to 0 so that acc starts with 0
this.acc.mult(0);
}
this.show = function() {
point(this.pos.x, this.pos.y);
}
}
//star details in the transitioned scene
function Star() {
this.x = random(-width, width);
this.y = random(-height, height);
this.z = random(width);
this.pz = this.z;
this.update = function() {
this.z = this.z - speed;
if (this.z < 1) {
this.z = width;
this.x = random(-width, width);
this.y = random(-height, height);
this.pz = this.z;
}
}
this.show = function() {
fill(16, 198, 216, random(200));
noStroke();
//the locations of the stars, dispersed across the canvas
var sx = map(this.x / this.z, 0, 4, 0, width);
var sy = map(this.y / this.z, 0, 3, 0, height);
//when closer bigger, when farther smaller in size
var r = map(this.z, 0, width, 16, 0);
ellipse(sx, sy, r, r);
}
}
function mousePressed(){
ismoving = !(ismoving);
setup();
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}Instructions: Click anywhere or move your cursor around to make alterations.
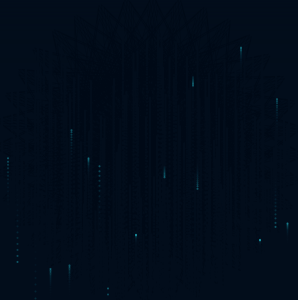
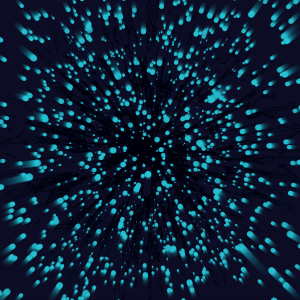
Brief summary: Jumping Dots, Turtle, and Turquoise Starfield.
For my final project, I took the advantage of making my canvas a space in which the viewers could momentarily be immersed in. As I believe that the strength of interactive artworks is their ability to allow the audiences to create unexpected changes, I allowed the environment of my work to be altered by the viewers. Despite the changeable environment, however, I also focused on achieving a sense of visual consistency through the usage of coherent colorations and forms.
Conflicting factors coexist in my work; the space is chaotic yet orderly, inviting yet daunting, random yet systematic. Coexistences such as these were merged in creating this single work. I hope you enjoy momentarily being immersed in this space I created!
I also filmed projections of my work to experience its amplified effects outside of my screen.
and here are screenshots of various possible outcomes:






Here is a video of a slight alteration of the piece. I liked how it looked (and reminded me of Christmas and our imminent winter break!), so I decided to include it.
gyueunp – Project-12: Final Project Proposal
As discussed in my week 12 looking outwards post, works that appeal to me are composed of intricate designs that are extremely decorative and complex. In order to create various detailed structures, I plan to incorporate turtle graphics in my project. This project will work as an extension of my week 11 project, as I would love to explore the concept further.


Both random and systematic factors will be utilised to make an interactive project that allows the audience to create, destroy, or alter the formations of turtles using the mouse or keyboard. I also plan to have an audio that either plays in the background or changes based on the interaction.
I was also very intrigued by Professor Dannenberg’s turtle graphics sketch that was presented during the November 1st lecture, although I do not remember how it was created (I wrote the code down but my sketch does not work because of unknown errors). I recall finding the delicate, thin lines very appealing.
I will also take the suggestions that were provided for the week 11 project into consideration.
- A turtle which responds to the cursor. You could have a turtle that responds to the position of the user’s cursor, for example, fleeing away from it, spiraling around it, etc.
- A turtle which responds to an image on which it is crawling. You could use an image (hidden or otherwise) as the “terrain” on which a turtle is crawling, and the turtle could make decisions about which way to turn based on the color of the pixel underneath it.
- A family of turtles which are following or avoiding each other. With the addition of some noise() or randomness, this can produce very surprising results.
- Using a turtle to draw different kinds of visual forms. Turtle Graphics are particularly well-suited to drawing complex curves, dotted lines, calligraphic curlicues, and other unusual structures. Google around to see what’s possible…
- A big flock of turtles that…?
gyueunp – Looking Outwards 12


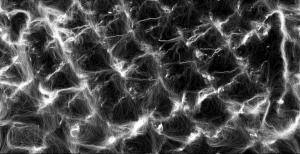
Propagaciones (2009)
Leonardo Solaas‘s Propagaciones (2009) is a series of generative drawings that were made on commission for a book cover. Not a lot of description is provided for this work, but I find it appealing due to its visual qualities, such as the ethereal effect that the abstract forms create. The sense of randomness as well as the “imperfections” attract me to this piece. Another interesting work created by Solaas is Affine Swarms, “a generative system based on fields of drawing particles that follow the same random trajectory, but are scaled or rotated depending on their initial position.” Randomness and rotations are factors I may use in my final project.
Digital Grotesque II (2017) video by Video by Kaufmann & Gehring
Created by Michael Hansmeyer and Benjamin Dillenburger, Digital Grotesque II (2017) is a full-scale 3D printed grotto that was entirely designed by algorithm and materialized out of 7 tons of printed sandstone. I am interested in this work’s rich details as well as the spatial depth that its multi-layered structures create. Ultimately, its highly ornamental quality is what I find extremely beautiful in this work.
Its design development animation can be found here.
The two works both meet my interest in that they are composed of intricate designs that are simultaneously unspecific and decorative. An obvious difference between the two is that Digital Grotesque II as the final product is in a 3-dimensional form, while Propagaciones is not. The latter contains a sense of randomness, while the former does not.
These two artworks are relevant to my final project, as both random and systematic factors will be utilised in mine. The visual aspects of my project will resemble them in its intricacy and ornate details. However, mine will be interactive and in motion, unlike the two projects I have discussed.
gyueunp – Looking Outwards 11
Last week, I attended Jakob Marsico and Chris Carlson’s audiovisual performance titled Body Drift. The work involved video-driven animation and multi-channel sound that created a hypnotising and ethereal effect. I also enjoyed the master class that provided a backstage look at the technologies behind the work, and that is why I chose to discuss Chris Carlson’s “Borderlands Granular,” a new musical instrument for exploring and transforming sound with granular synthesis.
A video of “Borderlands Granular” :
The software allows the user to create musical improvisations and to interact with sonic material on a fundamental level. I also appreciate its fascinating visual aspects, and how it provides a sculptural and spatial approach to making music. It is a work I wish to experiment with in the future.
More works by Chris Carlson can be found here.
gyueunp – Project-11: Playing with your Turtles
//GyuEun Park
//15-104 E
//gyueunp@andrew.cmu.edu
//Project-11
function setup() {
createCanvas(400, 400);
}
function draw() {
background(random(50,70));
var turtle = makeTurtle(width-35, height-365);
turtle.penDown();
turtle.setColor(0);
for (var i = 0; i < 9800; i++) {
turtle.forward(50);
turtle.right(141.5);
turtle.forward(420);
if (i % 20 === 0) {
turtle.forward(70);
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
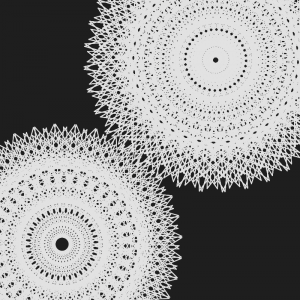
In all honesty, learning how to use turtle graphics was one of the coolest things I learned in this course; I just love the intricate designs that I am able to create with them. I experimented with various turtle object API (application programmer’s interface) to reach this final design. I like the sense of dimension it has as a result of the overlapping lines. As with many of my works, visual complexity and simplicity coexist in this piece. Here is a screenshot of the final version.

Since it is difficult to illustrate them in hand-drawn sketches, I have decided to include multiple screenshots of from the experimentation process.




sketch

Here’s a Christmas song :
gyueunp – Project-10: Generative Landscape
//GyuEun Park
//15-104
//gyueunp@andrew.cmu.edu
//Project-10
var merry = [];
var drops = [];
var terrainSpeed = 0.0003;
var terrainDetail = 0.008;
function setup() {
createCanvas(480, 240);
frameRate(10);
//repeat snow falling
for (var j = 0; j < 100; j++) {
drops[j] = new Drop();
}
}
function draw() {
background(0,123,100);
for (var t = 0; t < drops.length; t++) {
drops[t].fall();
drops[t].show();
}
//add terrain details, filling the horizontal side of canvas
noStroke();
fill(255);
beginShape();
for (var x = 0; x < width + 5; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height);
vertex(x, y);
}
vertex(width,height);
vertex(0,height);
endShape();
//"MERRY CHRISTMAS" text details
updateAndDisplayMerry();
removeMerry();
addMerry();
}
//snow details
function Drop() {
this.x = random(width);
this.y = random(-9, -500);
this.z = random(0, 20);
this.len = map(this.z, 0, 20, 10, 20);
this.yspeed = map(this.z, 0, 50, 1, 20);
//creating functions for snow movements
this.fall = function() {
this.y = this.y + this.yspeed;
var grav = map(this.z, 0, 10, 0, 0.1);
this.yspeed = this.yspeed + grav;
if (this.y > height) {
this.y = random(-200, -100);
this.yspeed = map(this.z, 0, 20, 4, 10);
}
}
this.show = function() {
var thick = map(this.z, 0, 1, 0.9, 1);
strokeWeight(thick);
stroke(255,random(100,200));
line(this.x, this.y, this.x, this.y+this.len);
}
}
function updateAndDisplayMerry(){
//update the text's positions and display
for (var i = 0; i < merry.length; i++){
merry[i].move();
merry[i].display();
}
}
function removeMerry(){
var merryToKeep = [];
for (var i = 0; i < merry.length; i++){
if (merry[i].x > 0 & merry[i] < height) {
merryToKeep.push(merry[i]);
}
}
merry = merryToKeep;
}
function addMerry() {
var newMerryLikelihood = 5 ;
if (random(0,1) < newMerryLikelihood) {
merry.push(makeMerry(random(0,width),0));
}
}
function merryMove() {
this.x += this.speedx;
this.y += this.speedy;
}
function merryDisplay() {
var merryX = this.x;
var merryY = this.y;
textSize(random(0,70));
fill(random(100,255),0,0);
text("MERRY CHRISTMAS", merryX, merryY+random(20,100));
fill(255);
//asterisks for small decoration
text("*", merryX, merryY+random(0,100));
text("*", merryX, merryY+random(200,300));
}
function makeMerry(birthLocationX,birthLocationY) {
var merry = {x: birthLocationX,
y: birthLocationY,
speedx: -4.0,
speedy: 1.0,
move: merryMove,
display: merryDisplay}
return merry;
}I created a Christmas-themed landscape in anticipation for the holiday. The background and the text contrast drastically in its stagnancy and chaotic motion, respectively. However, they not only complement each other in terms of the coloration, but also work together to represent Christmas. The other two elements, the terrain and snow, are similar in that they are both white, highlighting the objects of complementary colors. Yet, the terrain travels horizontally, while snow is falling in a vertical motion. I’m wishing for a white Christmas ♥
sketch:
gyueunp – Looking Outwards 10
Diesel: New Natures SS16 project (2016) by FIELD
Vera-Maria Glahn is a co-founder of FIELD, a specialised creative studio in London that combines art and technology to create immersive audio-visual experiences. She worked as the executive producer for FIELD’s Diesel: New Natures SS16 project, one of my favorite works created by the studio. Commissioned by Diesel, it is a series of films that was created for the company’s NYC flagship store retail installation. Through the minimal graphical interventions in tropical scenery, the short films discuss the obsessions of our digital culture and our failure to recognize the natural beauty of our surroundings. The work has not only made me reflect on the issue, but also successfully engaged me with its visual elements. I especially loved how point-of-view shots were used to allow the viewer to enter the space created by the project. However, I am confused as to how this project relates to the Diesel and its products. A brief explanation would have been beneficial.
Interview with Vera-Maria Glahn
gyueunp – Project-09: Computational Portrait
computational portrait (custom pixel)
//GyuEun Park
//gyueunp@andrew.cmu.edu
////15-104 E
//Project-09
var image;
//load image using an imgur url
function preload() {
var myImageURL = "https://i.imgur.com/epczjju.jpg";
image = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 274);
background(0);
image.loadPixels();
frameRate(2000);
}
function draw() {
//set colors and positions for ellipses to create the image
var px = random(width);
var py = random(height);
var ps = random(0.5,10);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = image.get(ix, iy);
noStroke();
fill(theColorAtLocationXY);
ellipse(px, py, ps, ps);
}This project resembles pointillist artworks in that the dots of color gather to form an image. In this case, I chose to use a photo of myself. I love how oddly unsettling the dots are as they grow into my body. The auditory element also adds on to the disturbing nature of the work.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)