Abstract Clock
//GyuEun Park
//15-104 E
//gyueunp@andrew.cmu.edu
//Project-06
var maxDiameter = 120;
var theta = 0;
var x = []; // every variable now starts out as an empty array
var y = [];
var dx = []; // velocity in x direction (d for "delta" meaning change or difference)
var dy = []; // velocity in y direction
var col = [];
function setup() {
createCanvas(400, 400);
// the radius of the circle
r = height * 0.3;
speed = 10;
theta = 0;
startTime= second();
for (i = 0; i < 50; i++) {
x[i] = random(width);
y[i] = random(height);
dx[i] = random(-5, 5);
dy[i] = random(-5, 5);
col[i] = color(255,50);
}
frameRate(50);
}
function draw() {
background(117, 2, 21, 10);
push();
var diam = 150 + sin(theta) * maxDiameter ;
stroke(117, 2, 21,80);
strokeWeight(10);
fill(255,13);
ellipse(width/2, height/2, diam, diam);
theta += 10;
pop();
push();
angleMode(DEGREES);
translate(200,200);
rotate(-90);
// time variables
var hr = hour();
var mn = minute();
var sec = second();
stroke(0);
var secAngle = map(sec,0,60,0,360);
stroke(0);
var mnAngle = map(mn,0,60,0,360);
// restart once it gets to 12 and 13 becomes 1 o'clock
stroke(0);
var hrAngle = map(hr%12,0,12,0,360);
// second hand, highlight on iris
push();
rotate(secAngle);
translate(5,5);
stroke(255);
fill(255);
ellipse(0,0,3,3);
pop();
// minute hand, iris
push();
if (mn % 2 == 0){
stroke(255);
ellipse(0,0,40,40);
} else {
stroke(158,3,29);
fill(158,3,29,10);
ellipse(0,0,40,40);
}
pop();
// hour hand, sclera
push();
if (hr % 2 == 0){
stroke(157,8,32);
strokeWeight(10);
noFill();
ellipse(0,0,385,385);
} else {
stroke(157,8,32);
strokeWeight(10);
noFill();
ellipse(0,0,280,280);
}
pop();
pop();
// stagnant pupil in the center of canvas
push();
fill(158,3,29)
stroke(158,3,9,30);
strokeWeight(10,2);
ellipse(width/2,height/2,10,10);
pop();
// swimming rectangles
noStroke();
for (i = 0; i < 20; i++) {
fill(col[i]);
rect(x[i], y[i], 10, 10);
x[i] += dx[i];
y[i] += dy[i];
if (x[i] > width) x[i] = 0;
else if (x[i] < 0) x[i] = width;
if (y[i] > height) y[i] = 0;
else if (y[i] < 0) y[i] = height;
}
}
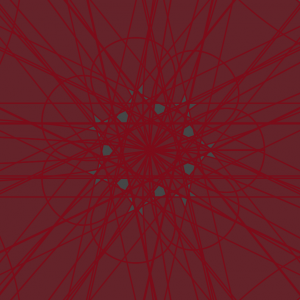
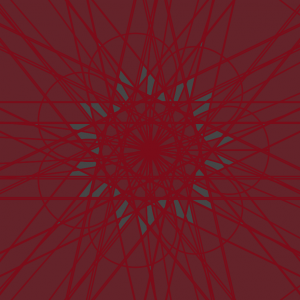
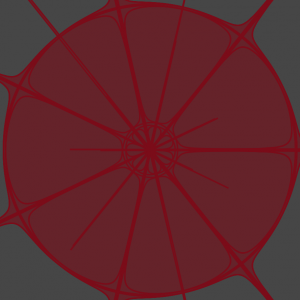
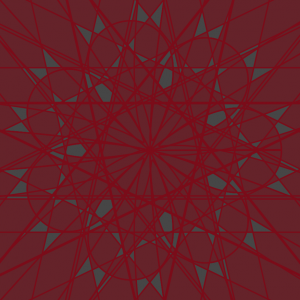
This abstract clock resembles an eye in that it is composed of various circular forms that are distinct from one another. The rapid blink-like movement and the gliding objects do not represent the time, but instead add a sense of agitation and discomfort. In fact, the subtle alterations of object positions and colors are the components that represent time. In short, this project portrays not only the repetitive nature of time, but also the sense of tension that is created by the limitation of time.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)



 However, the addition of the interactive quality using mouseX and mouseY led to forms that are more fascinating and intricate than the stagnant rose. I’m glad that the project requirement pushed me to enable a broader range of possible compositions.
However, the addition of the interactive quality using mouseX and mouseY led to forms that are more fascinating and intricate than the stagnant rose. I’m glad that the project requirement pushed me to enable a broader range of possible compositions.