//GyuEun Park
//15-104 B
//gyueunp@andrew.cmu.edu
//Project-03-Dynamic-Drawing
var x1;
var backgroundColor;
var spot = {
x: 100,
y: 50
}
var size = {
w: 10,
h: 10
}
var col = {
r: 162,
g: 174,
b: 185
}
var angle = 0;
function setup() {
createCanvas (480,640);
backgroundColor = 0;
}
function draw() {
background(backgroundColor);
backgroundColor = map(mouseX,0,width,0,200);
//set points for ellipse
spot.x = x1
spot.y = 530
size.w = 70
size.h = 70
x1 = map(mouseY,0,height,width/2,mouseX);
fill(255,100);
stroke(255,50);
strokeWeight(4);
//black center ellipse
ellipse(x1,spot.y,size.w,size.h);
push();
fill(0,2)
ellipse(x1,spot.y,size.w-20,size.h-20);
pop();
//ellipse with ring
ellipse(x1-100,spot.y-100,size.w-10,size.h-10)
ellipse(x1-100,spot.y-100,size.w-0,size.h-60);
//ellipse near center of canvas
ellipse(x1-20,spot.y-150,size.w-40,size.h-40);
ellipse(x1-20,spot.y-150,size.w-90,size.h-90);
//white center ellipse
ellipse(x1+100,spot.y-370,size.w-30,size.h-30);
ellipse(x1+100,spot.y-370,size.w-90,size.h-90);
ellipse(x1+100,spot.y-370,size.w-110,size.h-110);
//top right simple ellipse
ellipse(x1+160,spot.y-290,size.w-50,size.h-50);
//cursor
angleMode(DEGREES);
angle = angle + 20;
translate(mouseX,mouseY);
rotate(angle);
rectMode(CENTER);
rect(0, 0, 20, 30);
rotate(angle);
rect(0, 0, 20, 30);
rotate(angle);
rect(0, 0, 20, 30);
//set points for function a
a(30,260);
a(10,130);
a(70,15);
//ellipses if cursor on the upper left corner
if (mouseY < height/2){
fill(255);
stroke(255,10);
strokeWeight(150);
ellipse(width/4,height/4,50,50);
noStroke(0);
fill(255,40);
ellipse(width*3/4,height*3/4,50,50);
}
//thin lines if cursor on the lower right corner
else if (mouseY > height/2){
fill(col.r, col.g, col.b);
stroke(255,5);
strokeWeight(150);
ellipse(width*3/4,width*3/6,2,10);
ellipse(width/4,width/4,4,15);
}
function a(x,y) {
push();
translate(mouseX,y);
ellipse(40,70,20,20);
pop();
}
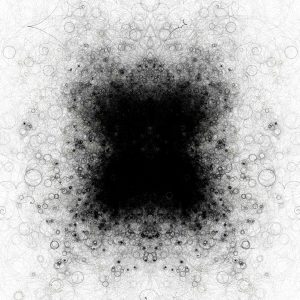
}I decided to use a limited set of colors in order to draw further attention to the dynamic quality of the work. I focused on making factors such as shapes, sizes, transparencies, positions, and colors vary subtly, while maintaining a sense of unity.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)