//monica huang
//monicah1
//final project
var drops = [];
var terrain = [];
var stars = [];
var fireworks = [];
var cols, rows;
var scl = 90;
var w = 500;
var h = 500;
var flying = 0;
var gravity;
var speed;
var particles = [];
var flowfield;
var fr;
var inc = 0.1;
var zoff = 0;
var sound;
function setup() {
createCanvas(1100, 500, WEBGL);
speed = map(mouseX, 2, width, 5, 2);
//throw off lines
for (var i = 0; i < 10; i++) {
drops[i] = new Drop();
}
//colors
colorMode(HSB, 255);
cols = floor(width / scl);
rows = floor(height / scl);
fr = createP('');
flowfield = new Array(cols * rows);
for (var i = 0; i < 10; i++) {
particles[i] = new Particle();
}
//flowing plain
cols = w / scl;
rows = h/ scl;
for (var x = 0; x < cols; x++) {
terrain[x] = [];
for (var y = 0; y < rows; y++) {
terrain[x][y] = 0;
}
}
}
function draw() {
background(125,255,0);
speed = map(mouseX, 0, width, 0, 5);
//throw off lines
for (var i = 0; i < drops.length; i++) {
drops[i].fall();
drops[i].show();
}
//colors
var yoff = 0;
for (var y = 0; y < rows; y++) {
var xoff = 0;
for (var x = 0; x < cols; x++) {
var index = x + y * cols;
var angle = noise(xoff, yoff, zoff) * TWO_PI * 4;
var v = p5.Vector.fromAngle(angle);
v.setMag(1);
flowfield[index] = v;
xoff += inc;
stroke(0, 50,170);
}
yoff += inc;
zoff += 0.0003;
}
for (var i = 0; i < particles.length; i++) {
particles[i].follow(flowfield);
particles[i].update();
particles[i].edges();
particles[i].show();
}
fr.html(floor(frameRate()));
//flowing plain
flying -= 0.1;
var yoff = flying;
for (var y = 0; y < rows; y++) {
var xoff = 0;
for (var x = 0; x < cols; x++) {
terrain[x][y] = map(noise(xoff, yoff), 0, 1, -100, 100);
xoff += 0.2;
}
yoff += 0.2;
}
translate(0, 50);
rotateX(-PI/3);
fill(0,0,0);
translate(-w/2, -h/2);
for (var y = 0; y < rows-1; y++) {
beginShape(TRIANGLE_STRIP);
for (var x = 0; x < cols; x++) {
vertex(x*scl, y*scl, terrain[x][y]);
vertex(x*scl, (y+1)*scl, terrain[x][y+1]);
}
endShape();
}
}
//---------------------------------------------------------------------------
// lines
function Drop() {
this.x = random(width*2);
this.y = random(-500, -500);
this.z = random(0, 10);
this.len = map(this.z, 0, 10, 0, 30);
this.yspeed = map(this.z, 0, 10, 1, 20);
this.fall = function() {
this.y = this.y + this.yspeed;
var grav = map(this.z, 0, 60, 0, 0.6);
this.yspeed = this.yspeed + grav;
if (this.y > height) {
this.y = random(-200, -200);
this.yspeed = map(this.z, 0, 20, 4, 10);
}
}
this.show = function() {
var thick = map(this.z, 0, 20, 1, 3);
strokeWeight(thick);
stroke(random(0,255), random(0,255), random(0,255));
line(this.x, this.y, this.x, this.y+this.len);
}
}
//colors
function Particle() {
this.pos = createVector(random(width), random(height));
this.vel = createVector(0, 0);
this.acc = createVector(0, 0);
this.maxspeed = 2;
this.h = 0;
this.prevPos = this.pos.copy();
this.update = function() {
this.vel.add(this.acc);
this.vel.limit(this.maxspeed);
this.pos.add(this.vel);
this.acc.mult(0);
}
this.follow = function(vectors) {
var x = floor(this.pos.x / scl);
var y = floor(this.pos.y / scl);
var index = x + y * cols;
var force = vectors[index];
this.applyForce(force);
}
this.applyForce = function(force) {
this.acc.add(force);
}
this.show = function() {
stroke(random(0,255), random(0,255), random(0,255));
this.h = this.h + 1;
if (this.h > 255) {
this.h = 0;
}
strokeWeight(1);
line(this.pos.x, this.pos.y, this.prevPos.x, this.prevPos.y);
this.updatePrev();
}
this.updatePrev = function() {
this.prevPos.x = this.pos.x;
this.prevPos.y = this.pos.y;
}
this.edges = function() {
if (this.pos.x > width) {
this.pos.x = 0;
this.updatePrev();
}
if (this.pos.x < 0) {
this.pos.x = width;
this.updatePrev();
}
if (this.pos.y > height) {
this.pos.y = 0;
this.updatePrev();
}
if (this.pos.y < 0) {
this.pos.y = height;
this.updatePrev();
}
}
}
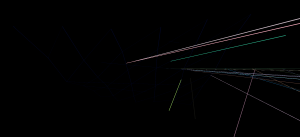
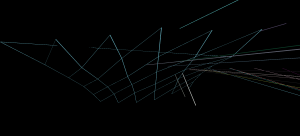
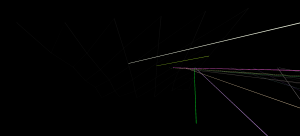
I am inspired by space, speed, and motion in galaxy. I am interested in creating 3d dimensional space and motion with 2 dimensional lines and colors.




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)