function setup() {
createCanvas(600,600);
background(199,75,155);
}
function draw() {
//hair
noStroke();
fill(72,52,18);
ellipse(295,286,275,275);
rect(157,278,276,197);
ellipse(297,442,303,169);
//body
noStroke();
fill(91,114,182);
rect(123,479,342,180,60);
//neck
noStroke();
fill(221,212,161);
ellipse(295,477,140,140);
rect(225,430,140,53);
//head
noStroke();
fill(238,232,184);
ellipse(296,292,211,184);
rect(191,280,210,90);
ellipse(296,375,210,210);
//undereye circles
noStroke();
fill(203,190,220);
ellipse(243,317,45,45);
ellipse(343,317,45,45);
fill(238,232,184);
rect(200,289,189,31);
//eyes
noStroke();
fill(48,162,102);
ellipse(250,312,35,35);
ellipse(335,312,35,35);
//mouth
stroke(222,141,187);
strokeWeight(9)
line(254,415,335,415)
//nose
noFill();
stroke(216,208,158);
strokeWeight(5);
arc(294,355,40,40,125,29);
//earrings
noStroke();
fill(229,205,59);
ellipse(186,357,21,21);
ellipse(404,357,21,21);
//hair part
noStroke();
fill(238,232,184);
rect(289,172,12,43);
//eyebrows
stroke(72,52,18);
strokeWeight(10);
line(212,284,268,279);
line(317,270,375,282);
}
In order to prepare for this first project, I made sure to do the Mondrian assignment first to get familiar with the language. I have previously taken an Intro to Web Design, where I learned HTML and CSS, so I was slightly surprised how closely related the three languages are.
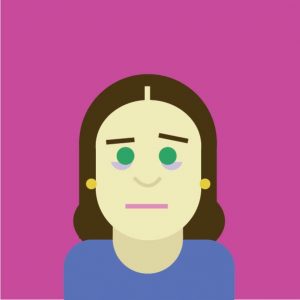
My first step was to draw out a rough estimate of my face with primitive shapes that I knew I would be able to recreate in Javascript. I had some trouble designing and then recreating the nose, but I’m not mad at how it turned out. I also thought it would be more fun to do an expression that wasn’t happy because a majority of my day is not spent smiling (but in the best way possible).
Initial Sketch made on Illustrator

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)