var prevSec;
var millisRolloverTime;
function setup() {
createCanvas(480, 480);
millisRolloverTime = 0;
}
function draw() {
//changes background color to be different from minute color
if (H % 2 == 1) {
background(221, 84, 105)
} else {
background(141, 173, 157)
}
var H = hour();
var M = minute();
var S = second();
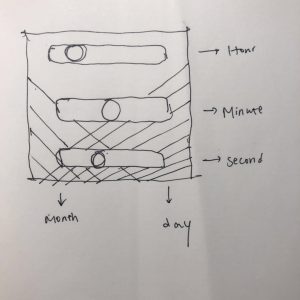
text("Hour: " + H, 10, 22);
text("Minute: " + M, 10, 42);
text("Second: " + S, 10, 62);
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
//makes minute and second values move smoothly
var fractionSeconds = S + (mils / 1000.0);
var secondsWidth = map(fractionSeconds, 0, 60, -300, 300);
var minutesSmooth = map(M + (fractionSeconds / 60.0), 0, 60, -HALF_PI, PI + HALF_PI);
var fractionHours = H + (minutesSmooth / 60.0)
var hoursSmoothWidth = map(fractionHours, 0, 24, -240, 240);
//minute color changes between green and pink
if (H % 2 == 1) {
//pink minute hand
push();
strokeWeight(2);
fill(221, 84, 105);
arc(width / 2, height / 2, width * 2, width * 2, - HALF_PI, minutesSmooth);
pop();
} else if (H % 2 == 0) {
//green minute hand
push();
strokeWeight(2);
fill(141, 173, 157);
arc(width / 2, height / 2, width * 2, width * 2, - HALF_PI, minutesSmooth);
pop();
}
//seconds circle closes and opens every 60 seconds
push();
stroke(58, 90, 120);
strokeWeight(3);
line(width / 2, height, width / 2, 0);
pop();
push();
fill(141, 173, 157);
strokeWeight(3);
stroke(58, 90, 120);
if (H % 2 == 1) {
fill(141, 173, 157);
ellipse(width / 2, height / 2, secondsWidth, 300);
} else {
fill(221, 84, 105);
ellipse(width / 2, height / 2, secondsWidth, 300);
}
pop();
//hours circle moves across
push();
noStroke();
fill(58, 90, 120);
translate(width / 2, height / 2);
ellipse(hoursSmoothWidth, 0, 50, 50);
pop();
}
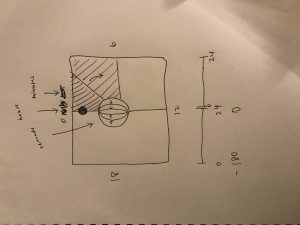
For this project I wanted to insert some 3D aspect, which is why I added a rotating circle for the seconds hand. I wanted to make the hour circle move across the screen from side to side but I ran out of time.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)