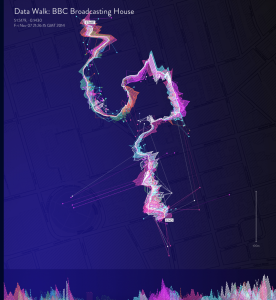
Stefanie Posavec,Frank Swainn, Daniel Jones– Phantom Terrains- 2014
Kat Hua – Looking Outwards – 07

Kat Hua’s post on week 7 for looking outwards was a report on the abstract visualization from the work of Phantom Terrains by Frank Swain, Stefanie Posavec, and Daniel Jones. I had only looked at acstract work that had apurpose of manipulating different data such as math equations or preset numbers, but it was interesting to see the way people would abstractly represent the data from something such as the internet data. I agree with Kat on her admiration of the project and how the project’s purpose was to present the data of streaming wireless data surges from our everyday lives. What I can add to it is that I liked out they had an abstract view of the data, but also a more commonly known set of data which is the sound waves, which helps the viewers to read the data better.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)