// John Legelis
// Section D
var t // turtle
var yF = 273// Winning Y value
var w // State of play (Play, Win, or Lose)
var s // osilator incriment
//load background image
function preload() {
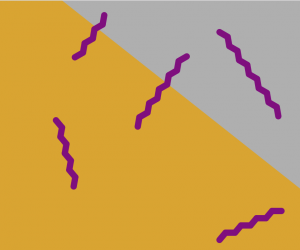
maze = loadImage("https://i.imgur.com/OPGsUjg.png")
}
function setup() {
createCanvas(400, 300);
background(0);
image(maze,0,0)
fill(0,255,0)
noStroke()
rectMode(CORNER)
rect(361, yF, 33,10)
// initialize t
t = makeTurtle(20,0)
t.setWeight(4)
mouseX = 20
mouseY = 1
s = 0
w = 0
yF = 263
}
function draw() {
//Oscilate between colors at winning and loosing screens
s = s + 1
if (s % 3 == 1){
var lcol = [255,255,255]
var wcol = [0,255,0]
}
else {
var lcol = [255,0,0]
var wcol = [255,255,255]
}
// retrive brightness at turtle location
var p = maze.get(t.x, t.y)
var Tbright = brightness(p)
// If in "play" mode, move turtle towards the mouse
if (w == 0) {
theta = t.angleTo(mouseX, mouseY)
t.right(theta)
t.forward(1)
}
//if hit wall, lost
if (Tbright < 100){
w = -1
}
// if below "win line", won
if (t.y > yF) {
w = 1
}
// if lost...
if (w == -1){
background(lcol)
stroke(255)
textSize(50)
text("G A M E O V E R", 10, 150)
textSize(25)
text("mouse in box to restart", 40, 30)
noStroke()
fill(0)
rectMode(CENTER)
rect(25,25, 10,10)
}
//if won...
if (w == 1){
background(wcol)
stroke(255)
textSize(50)
text("! Y O U W O N !", 10, 150)
stroke(255)
textSize(25)
text("mouse in box to restart", 40, 30)
noStroke()
fill(0)
rectMode(CENTER)
rect(25,25, 10,10)
}
//If lost or won and mouse is in box initialize and go back to "play" mode
if (((w==-1) || w==1) & (mouseX > 25 - 10) && (mouseX < 25 + 10) &&
(mouseY > 25 - 10) && (mouseY < 25 + 10)) {
w = 0
setup()
}
if (mouseIsPressed){
w = 1
}
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}When approaching this project I had an idea instantly to use the turtle to make some sort of maze game. Given our recent experience in using brightness and get image I was able to analyze a maze image and detect the walls very efficiently. I polished the game with a win and lose screen and a quick restart function based on mouse position.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)