/*
Alexandra Kaplan
aekaplan@andrew.cmu.edu
Section C
Project - 11
*/
function setup() {
createCanvas(480, 480);
background(250, 90, 15);
}
function draw() {
var ttl1 = makeTurtle(240,240);
var ttl2 = makeTurtle(240,240);
var ttl3 = makeTurtle(width + width / 2, 240);
var ttl4 = makeTurtle(width, 245);
var ttl5 = makeTurtle(width * 2, 240);
var tt2ColR = map(mouseY, 0, height / 2, 200, 50);
// sand 1
ttl1.penDown();
ttl1.setWeight(10)
col1 = color(250, 220, 200);
ttl1.setColor(col1);
for(var i = 0; i < 10; i++){
ttl1.forward(-mouseY / 4);
ttl1.right(-mouseX /50);
ttl1.left(mouseX/100)
}
//sky
ttl2.penDown();
ttl2.setWeight(20);
col2 = color(tt2ColR, 150, 225);
ttl2.setColor(col2);
for(var j = 0; j < 200; j++){
ttl2.forward(mouseY / 4);
ttl2.right(-mouseX / 50);
}
//sand 3
ttl3.penDown();
ttl3.setWeight(10);
col3 = color(250, 230, 190);
ttl3.setColor(col3);
for(var i = 0; i < 10; i++){
ttl3.forward(-mouseY / 4);
ttl3.right(-mouseX / 50);
ttl3.left(mouseX / 100)
}
//sand 2
ttl4.penDown();
ttl4.setWeight(10);
col4 = color(250, 230, 200);
ttl4.setColor(col4);
for(var i = 0; i < 10; i++){
ttl4.forward(-mouseY / 5);
ttl4.right(-mouseX / 50);
ttl4.left(mouseX / 100);
}
ttl5.penDown();
ttl5.setWeight(10);
col5 = color(250, 220, 200);
ttl5.setColor(col5);
for(var i = 0; i < 10; i++){
ttl5.forward(-mouseY / 4);
ttl5.right(-mouseX / 50);
ttl5.left(mouseX / 100);
}
}
function keyPressed(){
background(240, 90, 15);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
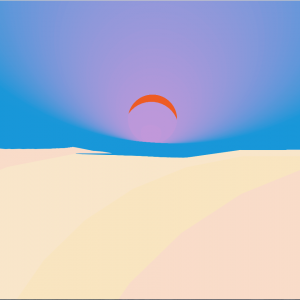
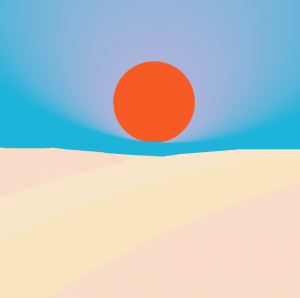
return turtle;}For this project, I wanted to focus on mouse interactivity and how turtles could be used to create an overall picture. Using a few different turtles, I was able to make a desert landscape with different colors of sand and a sun that can be included depending on the person using it.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)