/*
Jamie Dorst
jdorst@andrew.cmu.edu
Section A
Project-06
*/
//VARIABLES
//shelf height
var shelfY = [100, 220, 340, 460];
// flame vertices
var flameX1 = 35;
var flameY1 = 40;
var flameX2 = 45;
var flameX3 = 40;
var flameY3 = 20;
// candle width
var candleW = 30;
// candle x positions array
// 6 variables, same in every column, increasing by 80
var candleX = [25, 105, 185, 265, 345, 425];
// candle y positions array
// 4 variables, same in every row
var candleY = [];
// candle heights
// one for each candle
var candleH = [];
// color arrays
var flameColors = ['orange', 'gold'];
var fColor = 0;
var woodColors = ['saddlebrown', 'peru'];
var wColor = 0;
function setup() {
createCanvas(480, 480);
}
function draw() {
background('black');
// time variables
var h = hour();
var m = minute();
var s = second();
noStroke();
// WOOD SHELVES
// alternate wood color every minute
if (m % 2 === 0) {
wColor = 0;
} else {
wColor = 1;
}
// draw four shelves
fill(woodColors[wColor]);
rect(0, shelfY[0], 480, 20);
rect(0, shelfY[1], 480, 20);
rect(0, shelfY[2], 480, 20);
rect(0, shelfY[3], 480, 20);
// CANDLES
// fill in y position array with 24 values
// groups of 6, each increasing by 120
// will change individually later as candles melt
for (var i = 0; i < 6; i++) {
candleY[i] = 40;
}
for (var i = 6; i < 12; i++) {
candleY[i] = 160;
}
for (var i = 12; i < 18; i++) {
candleY[i] = 280;
}
for (var i = 18; i < 24; i++) {
candleY[i] = 400;
}
// fill in height array with 24 values of 60
for (var k = 0; k < 24; k++) {
candleH[k] = 60;
}
// one candle melts per hour
for (var p = 0; p < 24; p++) {
if (p < h) {
candleH[p] = 0;
candleY[p] = 0;
} else if (p === h) {
candleH[p] = candleH[p] - (candleH[p] * (m / 60));
if (h < 6) {
candleY[p] = shelfY[0] - candleH[p];
}
if (h >= 6 & h < 12) {
candleY[p] = shelfY[1] - candleH[p];
}
if (h >= 12 & h < 18) {
candleY[p] = shelfY[2] - candleH[p];
}
if (h >= 18 & h < 24) {
candleY[p] = shelfY[3] - candleH[p];
}
}
}
// make four groups of six to draw the candles
fill('white');
// first row
rect(candleX[0], candleY[0], candleW, candleH[0]);
rect(candleX[1], candleY[1], candleW, candleH[1]);
rect(candleX[2], candleY[2], candleW, candleH[2]);
rect(candleX[3], candleY[3], candleW, candleH[3]);
rect(candleX[4], candleY[4], candleW, candleH[4]);
rect(candleX[5], candleY[5], candleW, candleH[5]);
// second row
rect(candleX[0], candleY[6], candleW, candleH[6]);
rect(candleX[1], candleY[7], candleW, candleH[7]);
rect(candleX[2], candleY[8], candleW, candleH[8]);
rect(candleX[3], candleY[9], candleW, candleH[9]);
rect(candleX[4], candleY[10], candleW, candleH[10]);
rect(candleX[5], candleY[11], candleW, candleH[11]);
// third row
rect(candleX[0], candleY[12], candleW, candleH[12]);
rect(candleX[1], candleY[13], candleW, candleH[13]);
rect(candleX[2], candleY[14], candleW, candleH[14]);
rect(candleX[3], candleY[15], candleW, candleH[15]);
rect(candleX[4], candleY[16], candleW, candleH[16]);
rect(candleX[5], candleY[17], candleW, candleH[17]);
// fourth row
rect(candleX[0], candleY[18], candleW, candleH[18]);
rect(candleX[1], candleY[19], candleW, candleH[19]);
rect(candleX[2], candleY[20], candleW, candleH[20]);
rect(candleX[3], candleY[21], candleW, candleH[21]);
rect(candleX[4], candleY[22], candleW, candleH[22]);
rect(candleX[5], candleY[23], candleW, candleH[23]);
// FLAMES
// alternate flame color every second
// draw flames
if (s % 2 === 0) {
fColor = 0;
} else {
fColor = 1;
}
fill(flameColors[fColor]);
// move flames to follow candles
for (var j = 0; j < 6; j++) {
if (j === h) {
flameX1 = candleX[j] + 10;
}
}
for (var j = 6; j < 12; j++) {
if (j === h) {
flameX1 = candleX[j - 6] + 10;
}
}
for (var j = 12; j < 18; j++) {
if (j === h) {
flameX1 = candleX[j - 12] + 10;
}
}
for (var j = 18; j < 24; j++) {
if (j === h) {
flameX1 = candleX[j - 18] + 10;
}
}
flameY1 = candleY[h];
flameX2 = flameX1 + 10;
flameX3 = flameX1 + 5;
flameY3 = flameY1 - 20;
triangle(flameX1, flameY1, flameX2, flameY1, flameX3, flameY3);
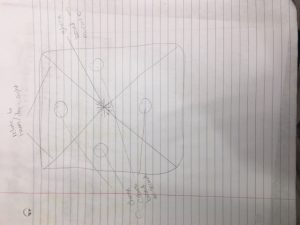
}For this week’s project, I made a clock based on 24 candles, where the flame changes color every second, the wooden shelves change color every minute, and one candle melts per hour. I wanted to show time as something that we run out of every day, to give perspective on how we use it. I struggled a lot with this project; I didn’t realize how complicated it would be. But, I think I also learned a lot from it and I’m very satisfied that I got it to work in the end.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)