//Erin Fuller
//SectionA
//efuller@andrew.cmu.edu
//Project 06-Abstract Clock
function setup() {
createCanvas(400, 400);
noStroke();
}
function draw() {
background(60);
var x = width / 2; //ellipse center
var y = height / 2; //ellipse center
var d = 350; //ellipse diameter
fill(90); // background circle
ellipse(x, y, d, d);
fill(255, 146, 68, 120); // MINUTE CHORD
var m = map(minute() + map(second(), 0, 60, 0, 1), 59, 0, 0, PI); // map minutes to half circle
arc(x, y, d, d, m - (PI / 4), -(m) - (PI / 4), CHORD); // -pi/4 to shrink diagonally right to left
fill(252, 123, 129, 120); // HOUR CHORD
var h = map(hour() + map(minute(), 0, 60, 0, 1), 23, 0, 0, PI); // map hours to half circle
arc(x, y, d, d, h + HALF_PI, -(h) + HALF_PI, CHORD); // +pi/2 to shrink bottom to top
fill(215, 105, 172, 120); // SECONDS CHORD
var s = map(second(), 59, 0, 0, PI); // map seconds to half circle
arc(x, y, d, d, s - (3 * PI / 4), -(s) - (3 * PI / 4), CHORD); // -3pi/4 to shrink diagonally left to right
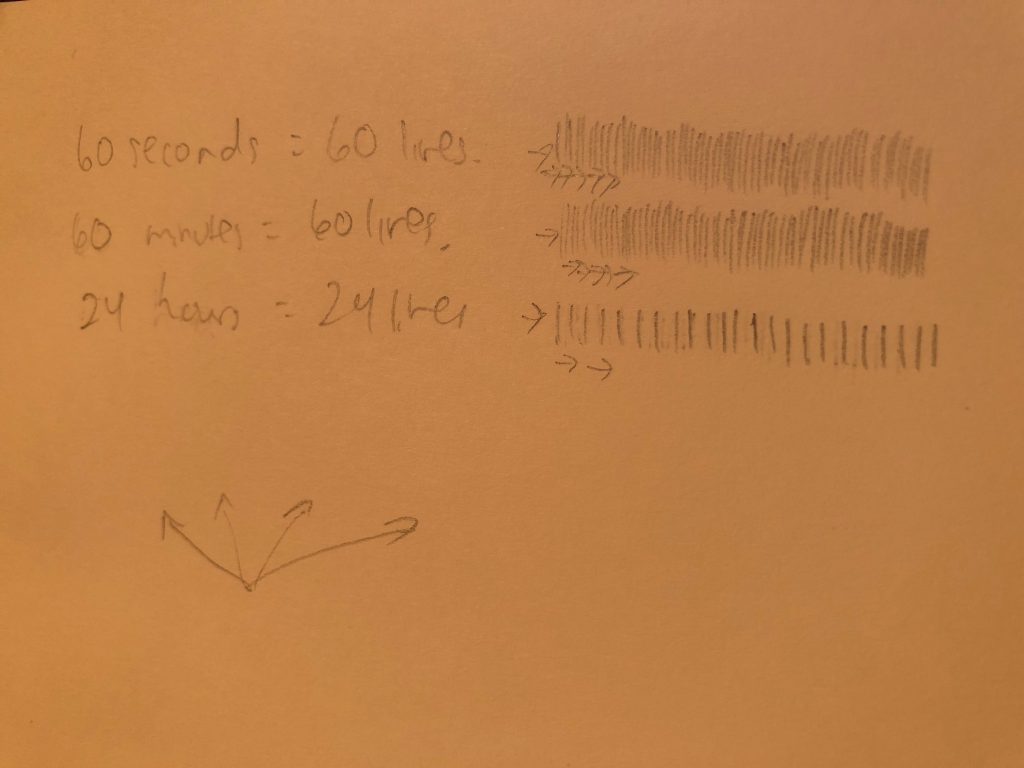
}My “clock” is based on three translucent chords. The data for the minutes, seconds, and hours, are mapped along half the circle and reflected. The color and opacity, allowing the colors to overlap and add on each other, were chosen for visual variety along with shifting the start of the chords in different positions along the circle.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)